所属分类:web前端开发
删除方法:1、利用“:not()”和“:first”选择器选取除表头外的其他行,语法“$("tr:not(:first)")”,会返回一个包含元素的jq对象;2、用remove()删除选取的全部元素,语法“被选元素对象.remove()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除除表头外的其他行的方法
在表格中,表头指的是表格的第一行,即第一个tr元素的内容。
jquery删除除表头外的其他行,就是删除除第一行外的tr元素。
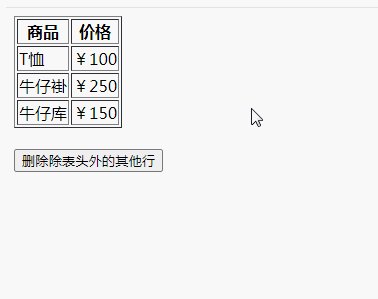
好了,分析了删除思想,下面我们来具体看看,以下面表格为例
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
登录后复制
删除步骤:
1、利用:not()和:first选择器选取除表头外的其他行
$("tr:not(:first)")登录后复制tr:first可以选取第一个tr元素,加了一个:not()选择器则会选取第一行外的tr元素
例:
$("tr:not(:first)").css("background","red");登录后复制
2、使用remove()删除选取的全部元素
被选元素对象.remove()
登录后复制完整示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
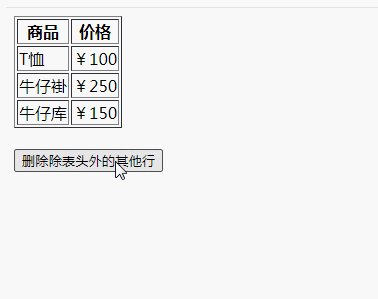
$("button").on("click", function() {
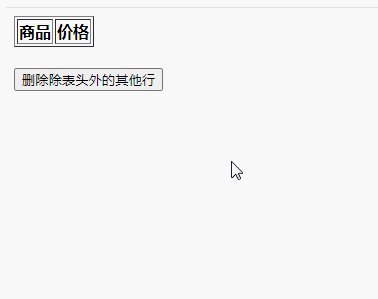
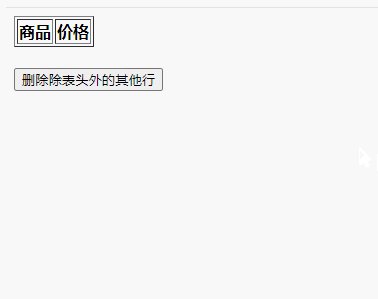
$("tr:not(:first)").remove();
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>删除除表头外的其他行</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么删除除表头外的其他行的详细内容,更多请关注zzsucai.com其它相关文章!
