所属分类:web前端开发
两种方法:1、用css()设置背景属性,语法“$("div").css('background','none')”;2、用attr()添加新背景样式,语法“$("div").attr('style','background:none')”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery去掉div背景的两种方法:
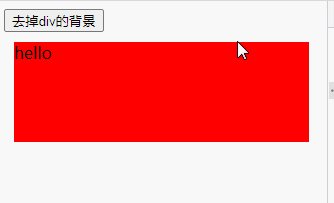
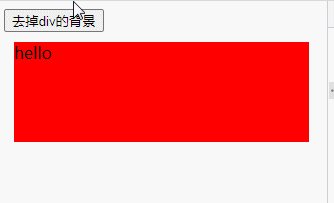
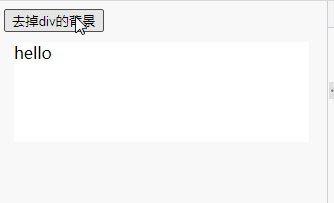
方法1、使用css()
用css()给div元素设置background属性,值为none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('background','none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:url(img/2.png)
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>登录后复制
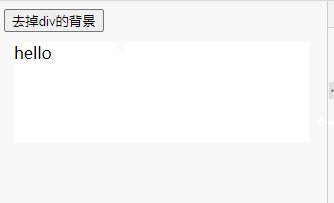
2、使用attr()
用attr()给div元素设置style属性,添加background:noney样式即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('style','background:none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:red;
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么去掉div的背景的详细内容,更多请关注zzsucai.com其它相关文章!
