所属分类:web前端开发
两种改变方法:1、用attr()修改属性值,语法“$("img").attr({属性1:"值",属性2:"值"...});”。2、用prop()修改属性值,语法“$("img").prop({属性1:"值",属性2:"值"...});”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
<img> 标签定义 HTML 页面中的图像。
<img src="img/1.jpg" alt="多肉" width="200">
登录后复制
<img> 标签有两个必需的属性:src 和 alt。(img标签支持的属性,可以在下文中查看)
那么使用jquery如何改变img的属性值?下面介绍两种修改元素属性的方法。
方法1:使用attr()修改属性值
修改语法:
//单个属性
$("img").attr("属性名","属性值");
//多个个属性
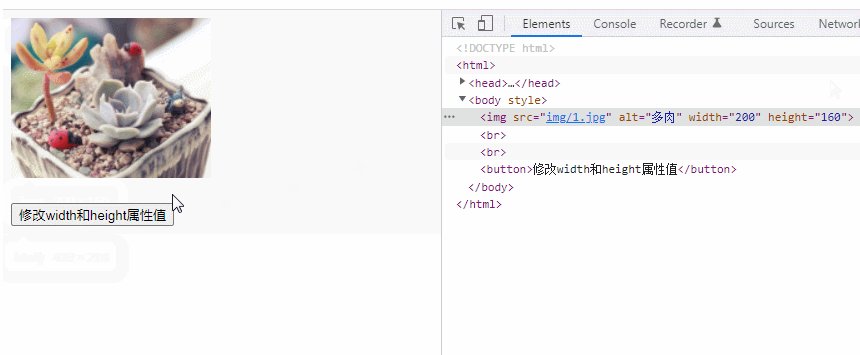
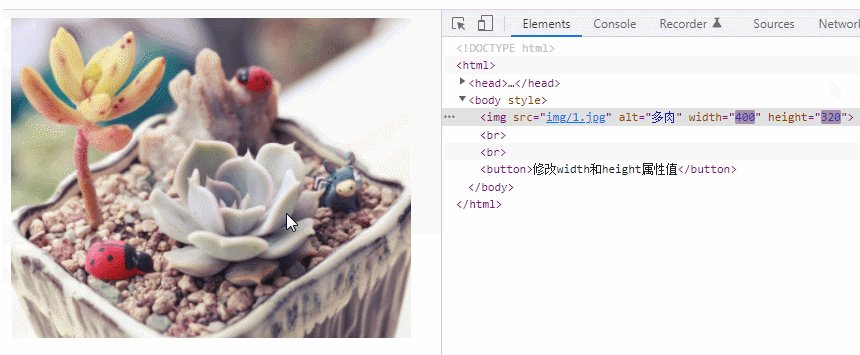
$("img").attr({属性1:"属性值",属性2:"属性值"....});登录后复制示例:修改width和height属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="200" height="160"><br><br>
<button>修改width和height属性值</button>
</body>
</html>登录后复制
方法2:使用prop()修改属性值
修改语法:
//单个属性
$("img").prop("属性名","属性值");
//多个个属性
$("img").prop({属性1:"属性值",属性2:"属性值"....});登录后复制示例:修改src和alt属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="300"><br><br>
<button>修改src和alt属性</button>
</body>
</html>登录后复制
扩展知识:<img> 标签可设置的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | top bottom middle left right | HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的文本来排列图像。 |
| loading | eager:立即加载 lazy:延迟加载 | 指定浏览器是应立即加载图像还是延迟加载图像。 |
| alt | text | 规定图像的替代文本。 |
| border | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像周围的边框。 |
| crossorigin | anonymous use-credentials | 设置图像的跨域属性 |
| height | pixels | 规定图像的高度。 |
| hspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像左侧和右侧的空白。 |
| ismap | ismap | 将图像规定为服务器端图像映射。 |
| longdesc | URL | HTML5 不支持。HTML 4.01 已废弃。 指向包含长的图像描述文档的 URL。 |
| src | URL | 规定显示图像的 URL。 |
| usemap | #mapname | 将图像定义为客户器端图像映射。 |
| vspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像顶部和底部的空白。 |
| width | pixels | 规定图像的宽度。 |
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery如何改变img的属性值的详细内容,更多请关注zzsucai.com其它相关文章!
