所属分类:web前端开发
修改方法:1、用scrollLeft(),可设置水平滚动条的位置,语法“$("滚动条元素").scrollLeft(位置值)”;2、用scrollTop(),可设置垂直滚动条位置,语法“$("滚动条元素").scrollTop(位置值)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery提供了两种方法可直接修改滚动条位置
scrollLeft()
scrollTop()
1、使用scrollLeft()
scrollLeft() 可以设置匹配元素相对滚动条左侧的偏移,即水平滚动条的位置。
滚动条的水平位置指的是从其左侧滚动过的像素数。当滚动条位于最左侧时,位置是 0。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>登录后复制
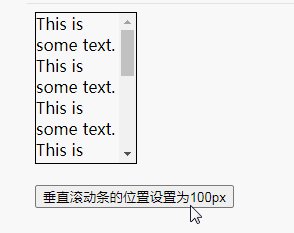
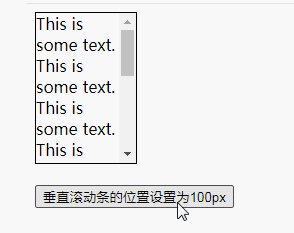
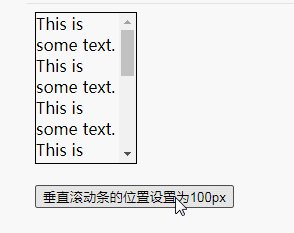
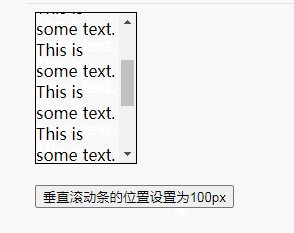
2、使用scrollTop()
scrollTop()可设置匹配元素相对滚动条顶部的偏移,即垂直滚动条的位置。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么修改滚动条位置的详细内容,更多请关注zzsucai.com其它相关文章!
