所属分类:web前端开发
触发方法:1、使用keydown(),语法“$(selector).keydown()”,可触发键盘键按下时事件;2、使用keypress(),语法“元素对象.keypress()”;3、用keyup(),语法“元素对象.keyup()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery的键盘事件触发方法有三种:
keydown():添加/触发 keydown 事件
keypress():添加/触发 keypress 事件
keyup():添加/触发 keyup 事件
1、keydown()
当键盘键被按下时发生 keydown 事件。
keydown() 方法触发 keydown 事件,或规定当发生 keydown 事件时运行的函数。
触发语法:
$(selector).keydown()
登录后复制2、keypress()
keypress() 方法触发 keypress 事件,或规定当发生 keypress 事件时运行的函数。
keypress 事件与 keydown 事件类似。当按钮被按下时发生该事件。
触发语法:
$(selector).keypress()
登录后复制3、keyup()
当键盘键被松开时发生 keyup 事件。
keyup() 方法触发 keyup 事件,或规定当发生 keyup 事件时运行的函数。
触发语法:
$(selector).keyup()
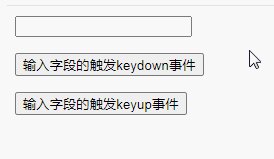
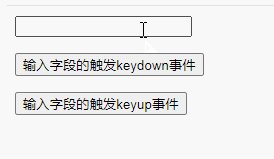
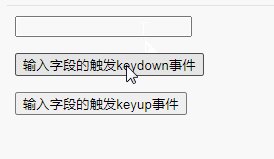
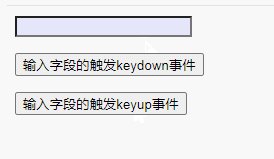
登录后复制示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("input").keydown(function(){
$("input").css("background-color","lightblue");
});
$("input").keyup(function(){
$("input").css("background-color","lavender");
});
$("#btn1").click(function(){
$("input").keydown();
});
$("#btn2").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p><button id="btn1">输入字段的触发keydown事件</button></p>
<p><button id="btn2">输入字段的触发keyup事件</button></p>
</body>
</html>登录后复制
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
i = 0;
$(document).ready(function() {
$("p").keypress(function() {
$("span").text(i += 1);
});
$("button").click(function() {
$("p").keypress();
});
});
</script>
</head>
<body>
<p>触发次数: <span>0</span></p>
<button>触发按键事件keypress</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么实现键盘事件触发的详细内容,更多请关注zzsucai.com其它相关文章!
