所属分类:web前端开发
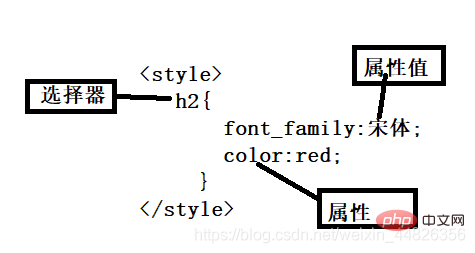
css样式表的三个组成部分:1、选择器,用于告诉浏览器指定样式将作用于页面中哪些对象;2、属性,是CSS提供的设置好的样式选项,主要包括字体属性、文本属性、背景属性、布局属性等;3、属性值,是指定属性的有效值,属性与属性值间以“:”号分割。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS样式表中包括三个部分的内容:选择符、属性和属性值。语法样式如下:
选择符{属性:属性值;}登录后复制语法说明如下:
选择符(Selector):又称选择器,是CSS中很重要的概念,所有HTML中的标记都是通过不同的CSS选择器进行控制的。
它告诉浏览器该样式将作用于页面中哪些对象,这些对象可以是某个标签、所有网页对象、指定 class 或 id 值等。浏览器在解析这个样式时,根据选择器来渲染对象的显示效果。
属性(Property):是 CSS 提供的设置好的样式选项,主要包括字体属性、文本属性、背景属性、布局属性、边界属性、列表项目属性、表格属性等内容。其中一些属性只有部分浏览器支持,因此使用CSS属性的使用变得更加复杂。
属性值(value):指定属性的有效值。属性与属性值之间以“:”号分割。当有多个属性值时,使用“;”分隔。

CSS选择器常用的是标记选择器、类别选择器、包含选择器、ID选择器、类选择器等。使用选择器即可对不同的HTML标签进行控制,从而实现各个效果。下面对三种基本选择器进行详细的介绍。
1.标签选择器
HTML页面是由很多标机组成,例如图片标记<img>、超链接标记<a>、表格标记<table>等,而CSS标记选择器就是声明页面中的哪些标记采用哪些CSS标记,例如a选择器,就是用于声明页面中所有<a>标记的样式风格。
例如:定义a标记选择器,在该标记选择器中定义超链接的字体与颜色。
<style>
a{
font_size:9px;
color:#F93;
}
</style>登录后复制2.类别选择器
使用标记选择器非常的快捷,但是会有一定的局限性。如果页面声明标记选择器,那么页面中所有该标记内容都会有相应的变化。加入页面中有3个<h2>标记,如果想让每个<h2>的显示效果都不一样,使用标记选择器就无法实现了,这时就需要引入类别选择器。
类型选择器的名称由自己定义,并以“.”号开头,定义的属性与属性值也要遵循CSS规范。要应用类别选择器的HTML标记,只需使用class属性来声明即可。
例:
<html>
<style>
.one{
font-family:宋体;
font-size:24px;
color:red;
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}
</style>
</head>
<body>
<h2 class="one">应用选择one</h2><!--定义样式后,页面会自动加载样式-->
<p>正文内容1</p>
<h2 class="two">应用选择器two</h2>
<p>正文内容2</p>
<h2 class="three">应用选择器three</h2>
<p>正文内容3</p>
</body>
</html>登录后复制
3.ID选择器
ID选择器是通过HTML页面中的ID属性来进行选择增添样式的,它与类别选择器的基本相同,但是需要注意的是,由于HTML页面中不能包含两个相同的ID标记,因此定义的ID选择器也只能被使用一次。
命名ID选择器要以“#”号开始,后加HTML标记中的ID属性值。
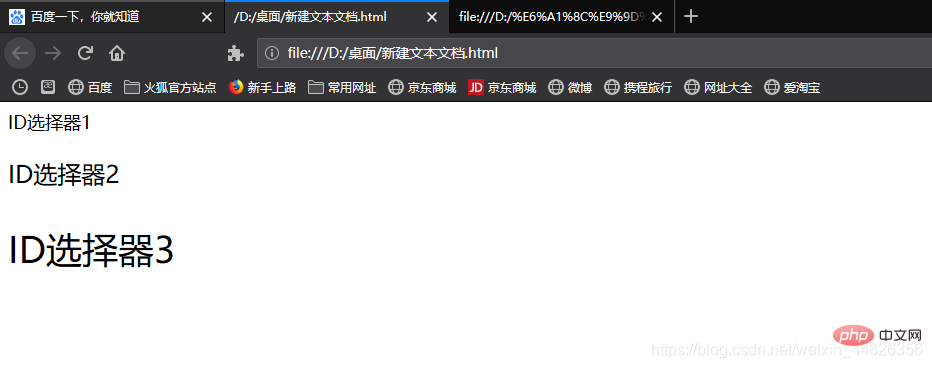
例如:使用ID选择器控制页面中的样式。
<html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
<p id="first">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="three">ID选择器3</p>
</body>
</html>登录后复制
模块与模块化结构
在CSS 3中并没有采取总体结构,而是采用了分工协作的模块化结构。采用这种模式化结构,是为了避免产生浏览器对于某个模块支持不完全的情况。如果把整体分成几个模块,各浏览器可以选择支持哪个模块,不支持哪个模块。
CSS 3中的常用模块如下表所示:
| 模块名称 | 功能描述 |
|---|---|
| Basic Box Model | 定义各种与盒子相关的模块 |
| Line | 定义各种与直线相关的样式 |
| Lists | 定义各种与列表相关的样式 |
| Text | 定义各种与文字相关的样式 |
| Color | 定义各种与颜色相关的样式 |
| Font | 定义各种与字体相关的样式 |
| Background and Border | 定义各种与背景和边框相关的样式 |
| Paged Media | 定义各种页眉、页脚、页数等页面元素数据的样式 |
| Writing Modes | 定义页面中文本数据的布局方式 |
(学习视频分享:css视频教程、web前端)
以上就是css样式表由哪三部分组成的详细内容,更多请关注zzsucai.com其它相关文章!
