所属分类:web前端开发
用于隐藏的3个属性:1、visibility,当属性值为“hidden”时,可占位置的隐藏元素本身;2、display,当值为“none”,可不占位置的隐藏元素本身;3、overflow,当值为“hidden”时,可隐藏超出盒子的内容部分。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS中用于隐藏的属性和值
visibility:hidden 隐藏元素本身,并且在网页中 占位置
display:none 隐藏元素本身,并且在网页中 不占位置 (常用)
overflow:hidden 隐藏超出盒子的内容部分(超出的内容隐藏但不占位)
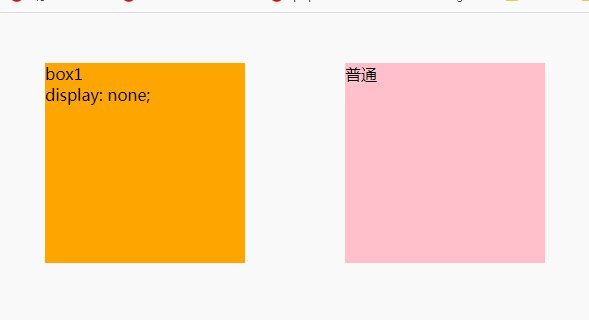
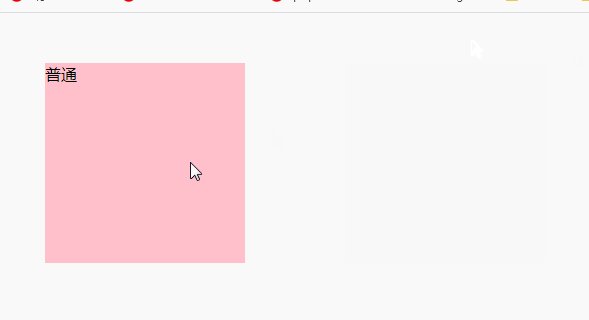
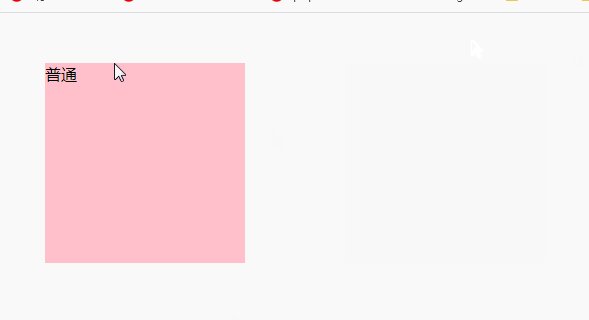
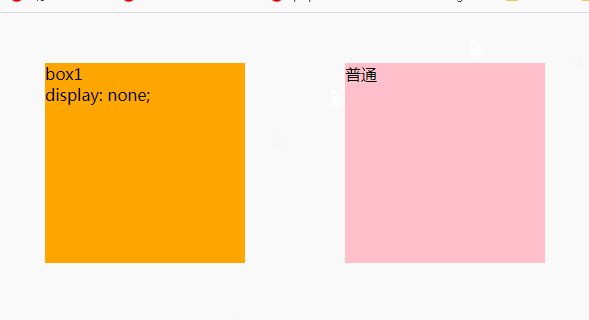
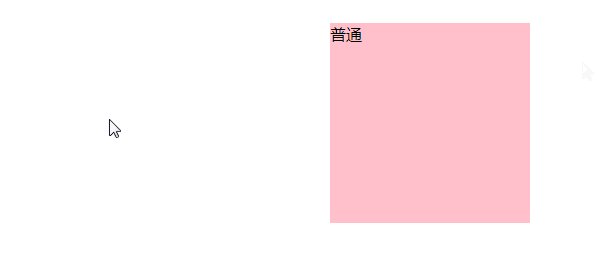
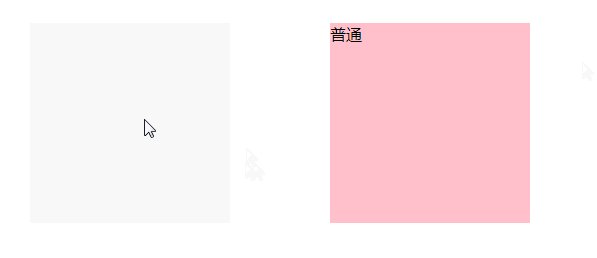
示例1:display:none 不占位置 隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box1 {
width: 200px;
height: 200px;
float: left;
background-color: orange;
margin: 50px 50px;
/* 默认显示,不隐藏 */
display: block;
}
/* 鼠标悬停在box1隐藏box1 */
.box1:hover {
display: none;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
</style>
</head>
<body>
<div>
<p>box1</p>
<p>display: none;</p>
</div>
<div>普通</div>
</body>
</html>登录后复制
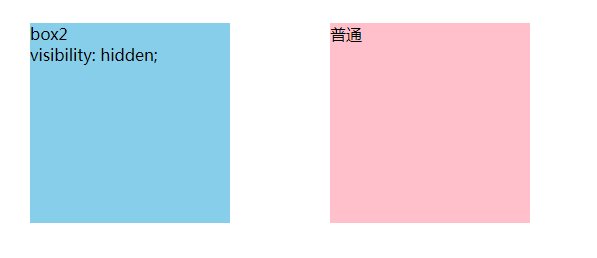
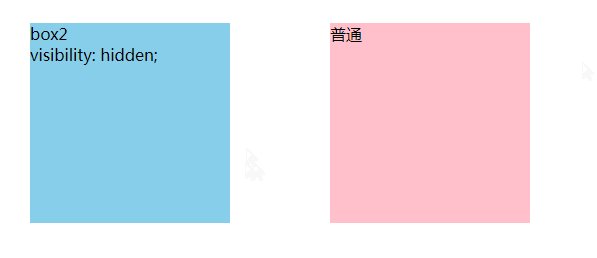
示例2:visibility:hidden, 占位置 隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box2 {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
margin: 50px 50px;
}
/* 鼠标悬停在box2隐藏box2 */
.box2:hover {
visibility: hidden;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
</style>
</head>
<body>
<div>
<p>box2</p>
<p>
visibility: hidden; <br />
</p>
</div>
<div>普通</div>
</body>
</html>登录后复制
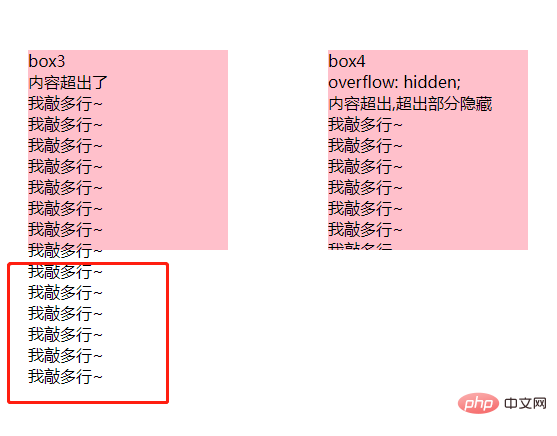
示例3:overflow:hidden 隐藏超出盒子的内容部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box3 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
<p>box3</p>
<p>
内容超出了
</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
</div>
<div>
<p>box4</p>
<p>
overflow: hidden;<br />内容超出,超出部分隐藏
</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
<p>我敲多行~</p>
</div>
</body>
</html>登录后复制
(学习视频分享:css视频教程、web前端)
以上就是CSS中用于隐藏的属性是什么的详细内容,更多请关注zzsucai.com其它相关文章!
