所属分类:web前端开发
css底部双描边是“border-bottom-style”属性,该属性用于设置元素底部边框的样式,当属性值设置为“double”时,可给元素的底部添加双实线边框,即双描边效果;语法“border-bottom-style:double”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css底部双描边是“border-bottom-style”属性。
border-bottom-style属性用于设置元素底部边框的样式
当该属性的值设置为“double”时,可给元素的底部添加双实线边框,即实现双描边效果。
示例:
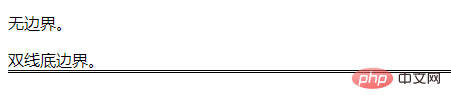
123456789101112131415 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <style> p.double { border-bottom-style: double; } </style> </head> <body> <p>无边界。</p> <p class="double">双线底边界。</p> </body></html>
登录后复制
说明:
border-bottom-style属性的值除了double,还有:
| 值 | 说明 |
|---|---|
| none | 指定无边框 |
| hidden | 与"none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 指定点状边框 |
| dashed | 指定虚线边框 |
| solid | 指定实线边框 |
| groove | 定义双线。双线的宽度等于 border-width 的值 |
| ridge | 定义三维菱形边框。其效果取决于 border-color 的值 |
| inset | 定义三维凹边框。其效果取决于 border-color 的值 |
| outset | 定义三维凸边框。其效果取决于 border-color 的值 |
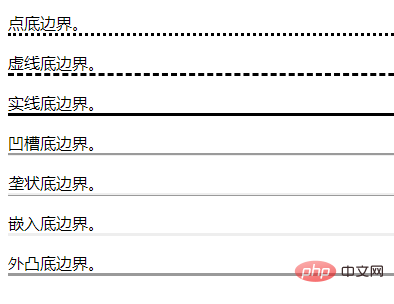
123456789101112131415161718192021222324252627282930313233343536373839404142434445 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <style> p.dotted { border-bottom-style: dotted; } p.dashed { border-bottom-style: dashed; } p.solid { border-bottom-style: solid; } p.groove { border-bottom-style: groove; } p.ridge { border-bottom-style: ridge; } p.inset { border-bottom-style: inset; } p.outset { border-bottom-style: outset; } </style> </head> <body> <p class="dotted">点底边界。</p> <p class="dashed">虚线底边界。</p> <p class="solid">实线底边界。</p> <p class="groove">凹槽底边界。</p> <p class="ridge">垄状底边界。</p> <p class="inset">嵌入底边界。</p> <p class="outset">外凸底边界。</p> </body></html>
登录后复制
(学习视频分享:css视频教程、web前端)
以上就是css底部双描边是什么属性的详细内容,更多请关注zzsucai.com其它相关文章!
