所属分类:web前端开发
html中“<p>”标签实现文本分段。p标签用于定义段落,在需要分段大换行时,对文本内容前加“<p>”,文本内容后加“</p>”即可实现文本分段效果;p元素是一个块级元素,会自动在其前后创建一些空白,浏览器会自动添加,也可以在样式表中规定。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中“<p>”标签实现文本分段。
p是英文单词“paragraph”的首字母,意思为“段落”。
p元素是一个块级元素,用于定义段落。
在需要分段大换行时,对文本内容前加“<p>”,文本内容后加“</p>”即可实现文本分段效果。
段落的开始用<p>,段落的结束用</p>标签。
某些网页分段时省略了</p>,即作为单标签使用,因为下一段开始的<p>标签就意味上一段的结束。
— 注意:不推荐把<p>当作单标签使用,这样代码不规范,易出错。
p元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。
示例:
<html>
<head>
<title>分段的设置</title>
</head>
<body>
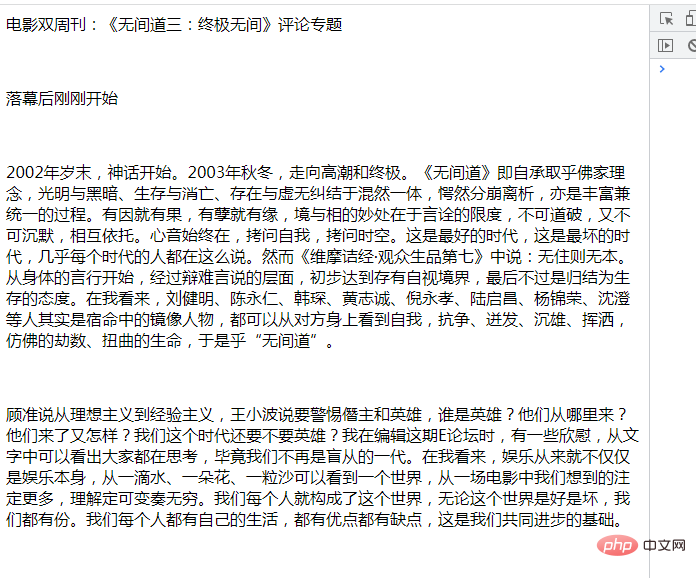
<p>电影双周刊:《无间道三:终极无间》评论专题</p>
<p>落幕后刚刚开始</p>
<p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。</p>
<p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p>
</body>
</html>
登录后复制
通过<p></p>标签的分段,大段的文字排版井井有条。
说明:
<p>标签支持一个align属性,用于规定段落中文本的对齐方式。但在HTML 4.01中被废弃,HTML5不再支持。
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right center justify | HTML5不支持。 HTML 4.01已废弃。 不赞成使用。请使用样式取代它。 规定段落中文本的对齐方式。 |
扩展知识:
HTML 折行
使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!
<p>This is<br />a para<br />graph with line breaks</p>
登录后复制<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
(学习视频分享:html视频教程、web前端)
以上就是html中哪个标签实现文本分段的详细内容,更多请关注zzsucai.com其它相关文章!
