所属分类:web前端开发
在jquery中,可以利用setTimeout()方法来设置停止几秒再去执行,该方法用于设定一个指定等候时间,当时间到了之后,才会执行一个指定的代码,语法为“setTimeout(要执行的代码, 要停止的毫秒数)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
setTimeout() 是属于 window 的方法,该方法用于在指定的毫秒数后调用函数或计算表达式
语法格式可以是以下两种:
setTimeout(要执行的代码, 等待的毫秒数)
setTimeout(JavaScript 函数, 等待的毫秒数)
登录后复制setTimeout() 是设定一个指定等候时间 (单位是千分之一秒, millisecond), 时间到了, 浏览器就会执行一个指定的代码
示例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
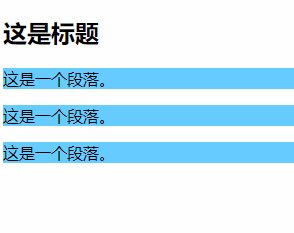
setTimeout(function(){$("p").css("background-color","#66ccff");}, 3000 )
});
</script>
</head>
<body>
<h2>这是标题</h2>
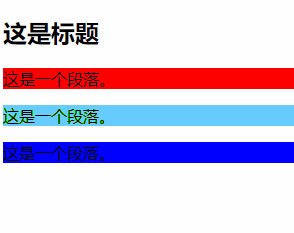
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
</body>
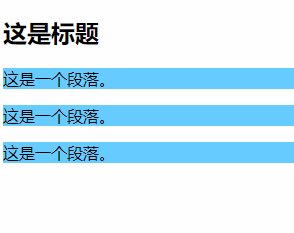
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎么设置停止几秒的详细内容,更多请关注zzsucai.com其它相关文章!
