所属分类:web前端开发
两种方法:1、直接使用removeAttr()移除a标签的指定属性,语法“$("a").removeAttr("要移除的属性名")”。2、用attr()将a标签指定属性的值设为空,语法“$("a").attr("要移除的属性名","")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery去除a标签指定属性的两种方法
1、使用removeAttr()
removeAttr() 方法从被选元素中移除指定属性。语法:
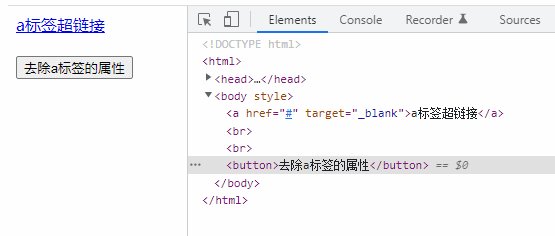
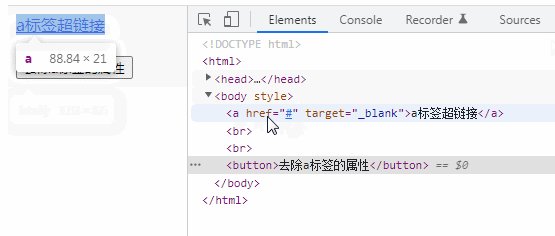
$("a").removeAttr("要移除的属性名")登录后复制示例:去除a标签的target属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").bind("click", function() {
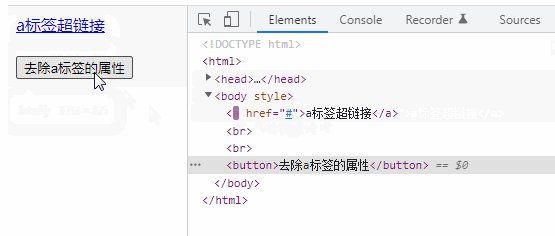
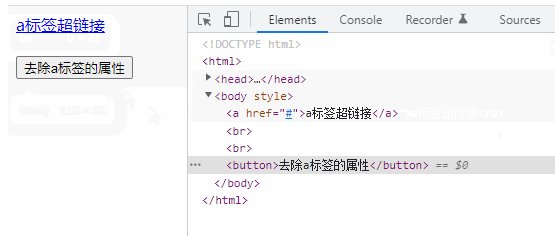
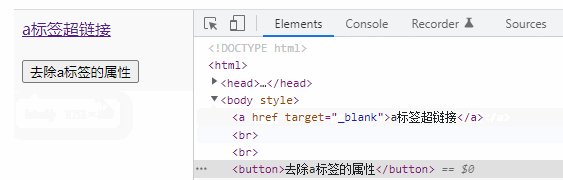
$("a").removeAttr("target");
});
});
</script>
</head>
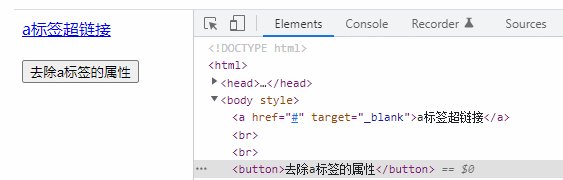
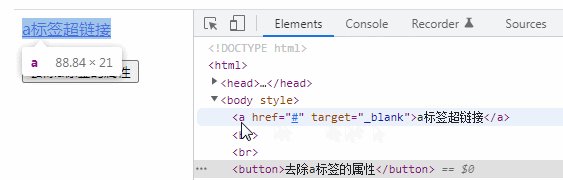
<body>
<a href="#" target="_blank">a标签超链接</a><br><br>
<button>去除a标签的属性</button>
</body>
</html>登录后复制
2、使用attr()
attr() 方法设置或返回被选元素的属性值。
当使用attr() 方法将被选元素的属性值设置为空时,也可让指定属性失效。
语法:
$("a").attr("要移除的属性名","")登录后复制示例:去除a标签的href属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").bind("click", function() {
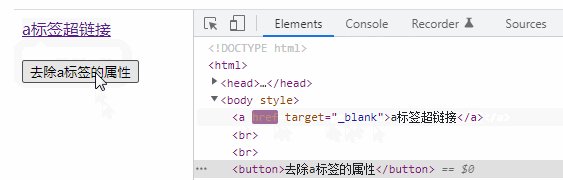
$("a").attr("href", "");
});
});
</script>
</head>
<body>
<a href="#" target="_blank">a标签超链接</a><br><br>
<button>去除a标签的属性</button>
</body>
</html>登录后复制
扩展知识:
<a> 标签定义超链接,用于从一个页面链接到另一个页面。
<a> 元素最重要的属性是 href 属性,它指定链接的目标。
<a> 标签可设置的属性
| 属性 | 值 | 描述 |
|---|---|---|
| charset | char_encoding | HTML 5 中不支持。 |
| coords | coordinates | HTML 5 中不支持。 |
| href | URL | 链接的目标 URL。 |
| hreflang | language_code | 规定目标 URL 的基准语言。仅在 href 属性存在时使用。 |
| media | media query | 规定目标 URL 的媒介类型。 默认值:all。仅在 href 属性存在时使用。 |
| name | section_name | HTML 5 中不支持。 |
| rel |
| 规定当前文档与目标 URL 之间的关系。 仅在 href 属性存在时使用。 |
| rev | text | HTML 5 中不支持。 |
| shape |
| HTML 5 中不支持。 |
| target |
| 在何处打开目标 URL。仅在 href 属性存在时使用。 |
| type | mime_type | 规定目标 URL 的 MIME 类型。仅在 href 属性存在时使用。 注:MIME = Multipurpose Internet Mail Extensions。 |
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么去除a标签的属性的详细内容,更多请关注zzsucai.com其它相关文章!
