所属分类:web前端开发
3种方法:1、用“$("div").height(高度值)”,设置新的高度值;2、用“$("div").css("height","高度值")”,添加新高度样式;3、用“$("div").attr("style","height:值")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery中有多种方法可以修改元素的高度:
height()
css()
attr()
1、使用height()修改div高度
height() 方法可以设置匹配元素的高度。语法:
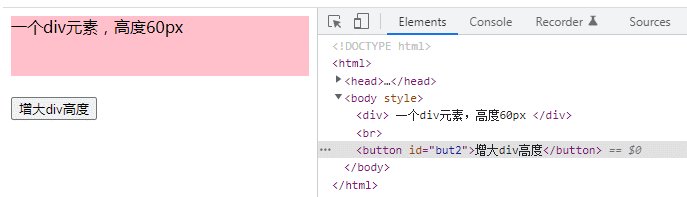
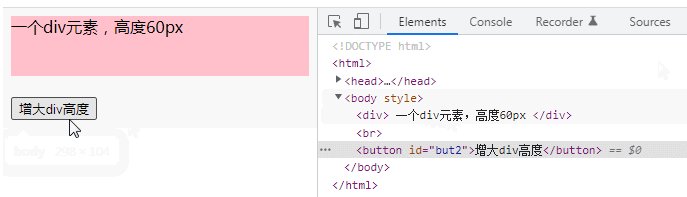
$("div").height(高度值)登录后复制示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
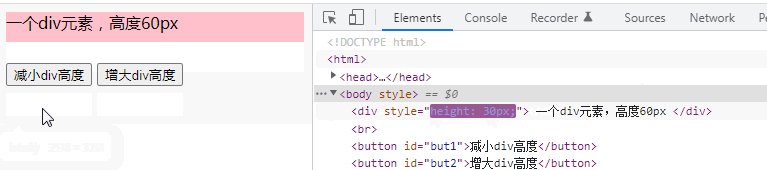
$("#but1").click(function() {
$("div").height("30px");
});
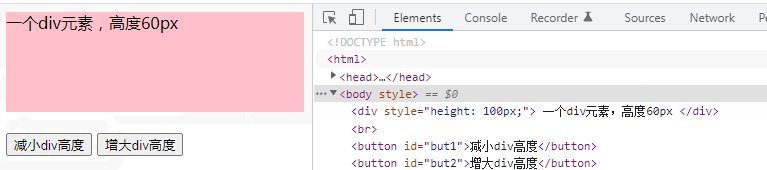
$("#but2").click(function() {
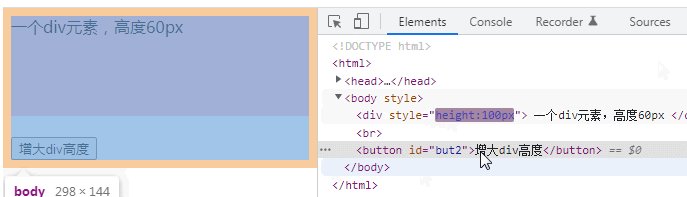
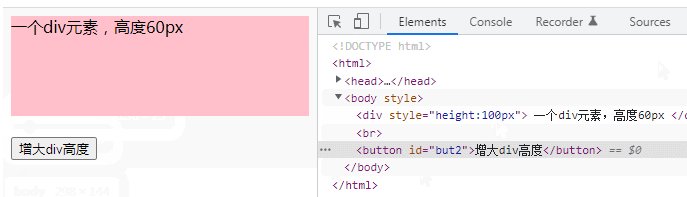
$("div").height("100px");
});
});
</script>
<style>
div{
height: 60px;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div>
一个div元素,高度60px
</div>
<br>
<button id="but1">减小div高度</button>
<button id="but2">增大div高度</button>
</body>
</html>登录后复制
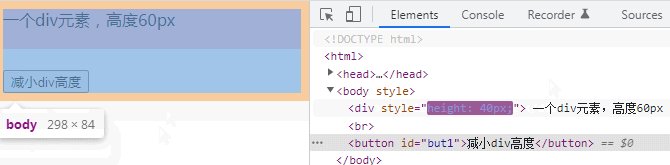
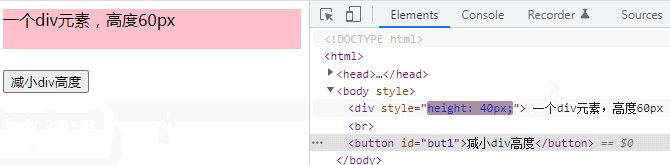
2、使用css()修改div高度
使用css()给td元素添加height样式,语法:
$("div").css("height","高度值");登录后复制示例:在方法1示例的基础上修改
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","40px");
});
});登录后复制
3、使用attr()修改div高度
利用attr()控制style属性值,给td元素添加height样式。语法:
$("div").attr("style","height:高度值")登录后复制示例:在方法1示例的基础上修改
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px")
});
});登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是怎么使用jquery改变div高度的详细内容,更多请关注zzsucai.com其它相关文章!
