所属分类:web前端开发
两种隐藏方法:1、使用css()控制display样式,语法“元素对象.css('display','none')”;2、使用attr()控制display样式,语法“元素对象.attr('style','display:none')”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery修改style属性来隐藏元素的两种方法
css()方法
attr() 方法
1、使用css()方法
使用css()控制display或visibility样式,语法:
元素对象.css('display','none');//隐藏
元素对象.css('visibility','hidden');//元素隐藏登录后复制示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
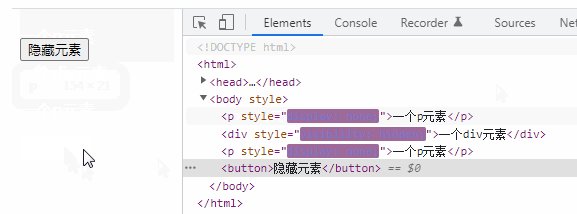
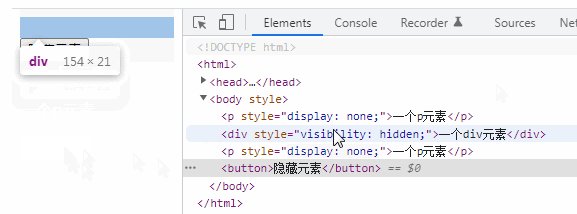
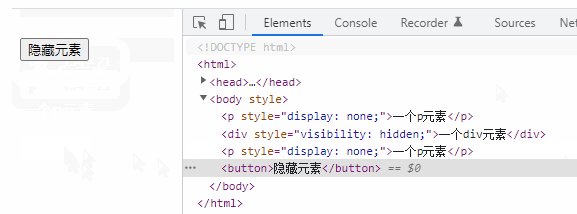
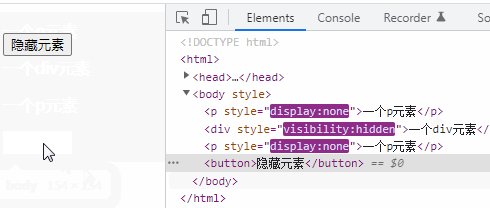
$("p").css('display','none');//隐藏
$("div").css('visibility','hidden');//元素隐藏
});
});
</script>
</head>
<body>
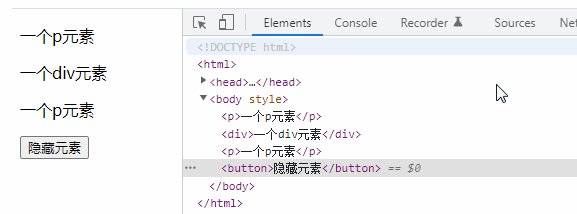
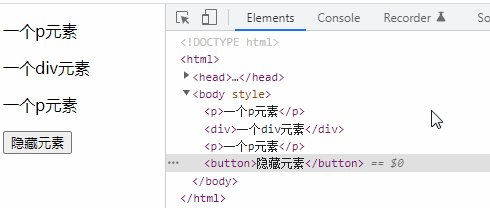
<p>一个p元素</p>
<div>一个div元素</div>
<p>一个p元素</p>
<button>隐藏元素</button>
</body>
</html>登录后复制
2、使用attr() 方法
使用attr()控制display或visibility样式,语法:
元素对象.attr('style','display:none');//隐藏
元素对象.attr('style','visibility:hidden');//元素隐藏登录后复制示例:
$(document).ready(function() {
$("button").click(function() {
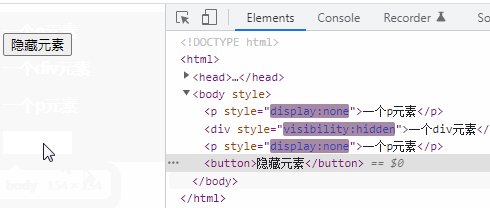
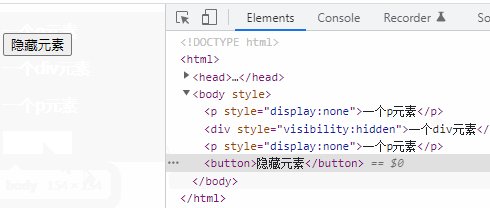
$("p").attr('style','display:none');//隐藏
$("div").attr('style','visibility:hidden');//元素隐藏
});
});登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么修改style属性来隐藏元素的详细内容,更多请关注zzsucai.com其它相关文章!
