所属分类:web前端开发
在jquery中,包装集指的是通过“$()”方法筛选出的一组元素集;可以将包装集理解为一个对象数组,利用size()方法可以查看包装集中元素的个数,利用“get(index)”方法可以获取包装集中的某一个元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
通过使用$(“exp”)会筛选出页面中的一组元素,这组元素就被称为包装集。
包装集其实是一个数组,可以使用size()方法来查看包装集中元素的个数,可以使用get(index)方法获取包装集中的某一个元素,得到一个js元素
jQuery包装集指的是通过$()方法返回的一个元素集,这跟一般的javascript数组有所区别, 包装集在后者的基础上还有一些初始化的函数和属性。 我们可以对二者进行一个比较:
jsdiv = document.getElementsByTagName("div");
jqdiv = $("div");
// javascript 元素集
console.log(jsdiv);
// jquery 包装集
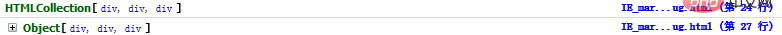
console.log(jqdiv);登录后复制用firebug调试一下,查看返回的对象:

可以看到,document.getElementsByTagName("div")返回的是一个HTMLCollection元素集。而$("div")返回的是一个对象,这个对象中包含三个div元素,我们可以通过jqdiv[n]的方法访问,同时,这个对象还包含了一些属性(例如length属性)和方法(例如add()、append()方法),这些方法和属性是所有的包装集所共有的。
相关视频教程推荐:jQuery视频教程
以上就是什么是jquery包装集的详细内容,更多请关注zzsucai.com其它相关文章!
