所属分类:web前端开发
jquery修改step属性的方法:1、利用“$("需要修改step属性的元素")”获取指定的元素对象;2、利用“元素对象.attr("step","step修改后的值");”将指定元素的step属性值修改即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
1、利用$()获取指定的元素对象
$是JQuery常用的一个回传函数,定义为 “选取”,英文是 selector 的缩写
$其实是jQuery的别称,而jQuery就是jQuery库提供的一个函数。
该函数可以根据 () 里的参数进行查找和选择html文档中的元素,()内不仅可以是ID,还可以是各类选择器
比如:
$(document)就是 选取整个文档对象
2、利用attr方法修改step属性即可
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
语法
返回属性的值:
$(selector).attr(attribute)
登录后复制设置属性和值:
$(selector).attr(attribute,value)
登录后复制示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").attr("step","500");
});
});
</script>
</head>
<body>
<form action="demo-form.php">
<input type="number" name="points" step="3">
</form>
<br>
<button>为元素修改step属性</button>
</body>
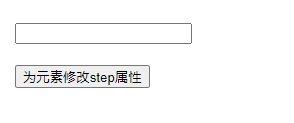
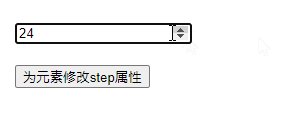
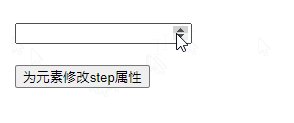
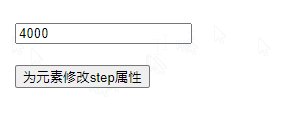
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎么修改step属性的详细内容,更多请关注zzsucai.com其它相关文章!
