所属分类:web前端开发
方法:1、用attr(),语法“$("input").attr("属性名","属性值")”,可添加指定属性或将指定属性设置为新值;2、用removeAttr(),语法“$("input").removeAttr("属性名")”,可删除属性。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以通过修改属性值,或者移除属性来改变指定元素的属性。下面我们来具体了解一下。
1、使用attr()修改属性值
attr() 方法可以设置被选元素的属性值。
可将指定属性设置为新值
当没有指定属性时,可添加该属性
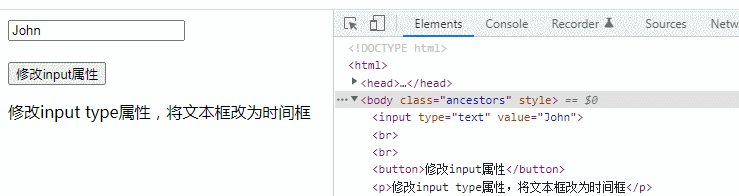
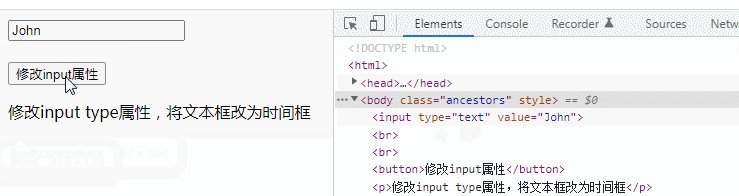
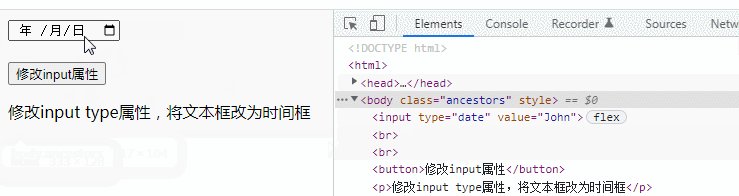
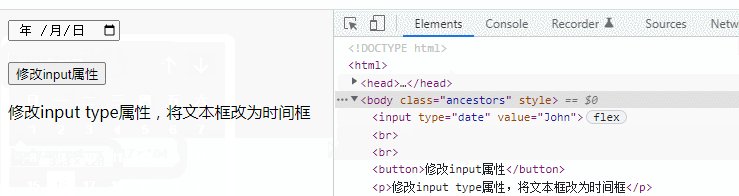
示例:修改input type属性,将文本框改为时间框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("type","date");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>修改input type属性,将文本框改为时间框</p>
</body>
</html>登录后复制
2、使用removeAttr()删除属性
removeAttr() 方法从被选元素中移除属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
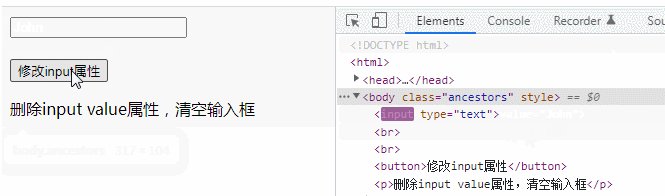
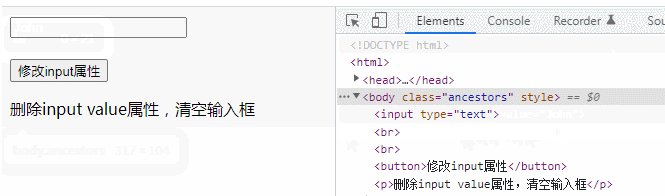
$("input").removeAttr("value");
});
});
</script>
</head>
<body class="ancestors">
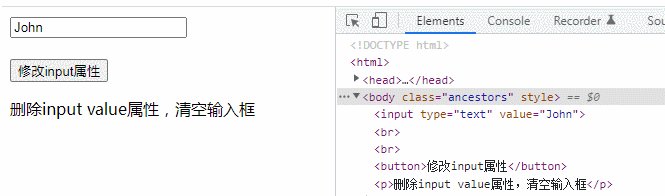
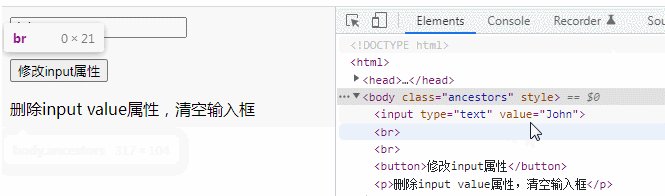
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>删除input value属性,清空输入框</p>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery如何改变input属性的详细内容,更多请关注zzsucai.com其它相关文章!
