所属分类:web前端开发
两种方法:1、用after(),语法“$(指定元素).after("新增内容")”,可向指定元素后面增加指定内容。2、用insertAfter(),语法“$("内容值").insertAfter(指定元素)”,可将内容插入到指定元素的后面。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么在指定元素后面增加内容
在指定元素后面增加内容,就是在指定元素后插入同级元素。jquery提供了两种方法:
after()
insertAfter()
after( ) 和insertAfter( )都可在被选元素后插入指定的内容,但是两者的操作对象是颠倒的。下面具体介绍一下。
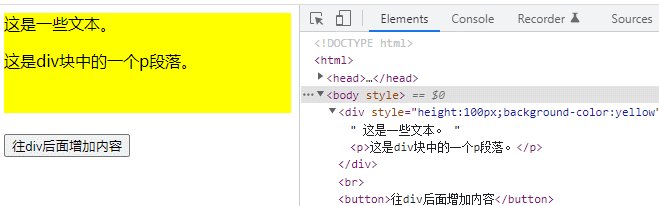
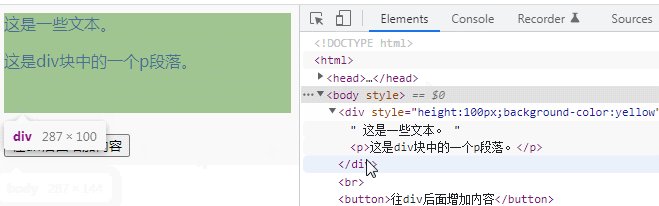
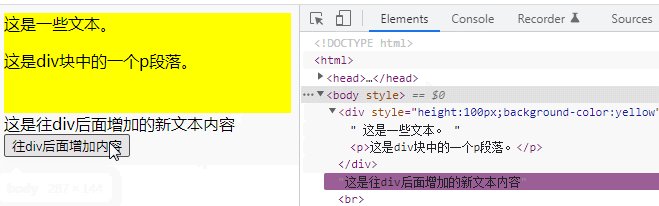
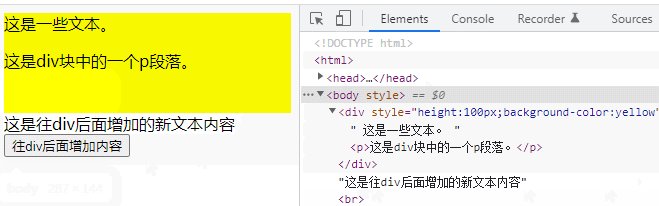
1、使用after()
$(A).after(B)表示往 A 外部的后面插入 B。
示例:
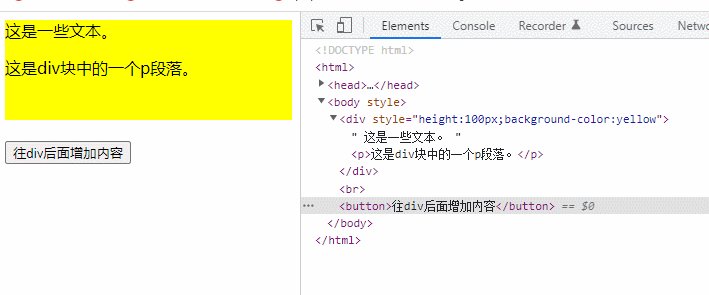
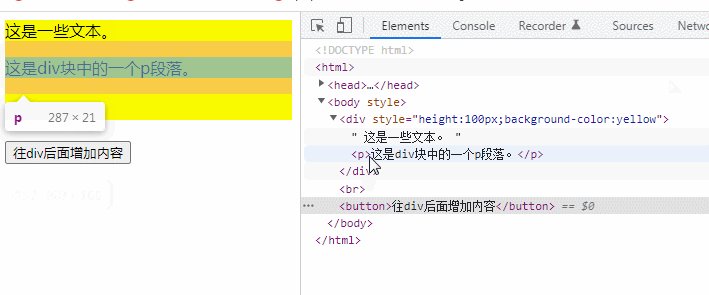
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>登录后复制
2、使用insertAfter()
$(A).insertAfter(B) 表示将 A 插入到 B 外部的后面。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
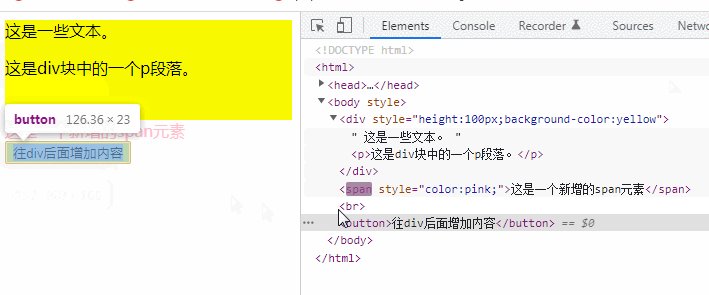
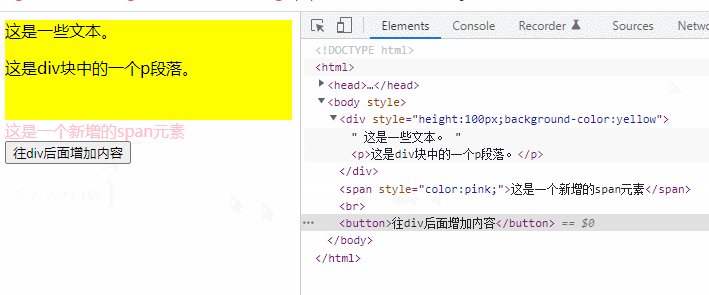
$("<span style='color:pink;'>这是一个新增的span元素</span>").insertAfter("div");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么在指定元素后面增加内容的详细内容,更多请关注zzsucai.com其它相关文章!
