所属分类:web前端开发
判断方法:1、利用元素选择器选取指定标签元素,语法“$("标签名")”,会返回一个包含指定标签的jQuery对象;2、利用length属性判断jQuery对象是否为空,语法“对象.length!=0”,如果返回true,则存在,反之不存在。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery判断某个标签是否存在的方法
1、利用jQuery 元素选择器选取指定元素标签
jQuery 元素选择器基于元素名选取元素。
$("标签名")登录后复制例如$("p") 就是选取 <p> 标签元素。
会返回一个包含指定元素的jQuery对象。
2、利用length属性判断jQuery对象是否为空
length属性可以获取jQuery对象的长度;然后可以通过检查该长度是否为0,即可判断对象是否为空。
jQuery对象.length!=0
登录后复制如果不为空(返回值为true),则指定标签存在
如果为空(返回值为false),则指定标签不存在
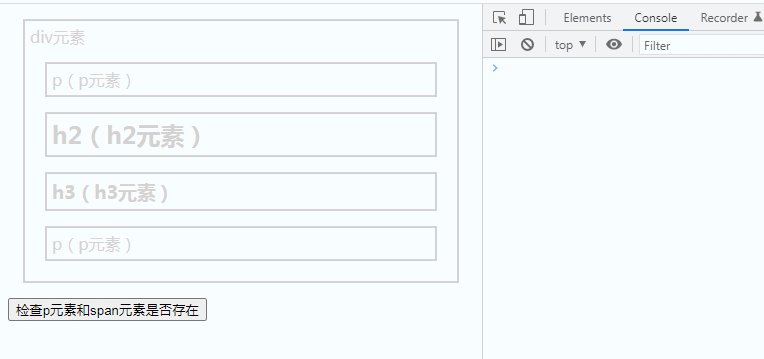
实现示例:判断p元素标签和span元素标签是否存在
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
#border{
border: 2px solid pink;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("p").length;
var len2=$("span").length;
if(len1!=0){
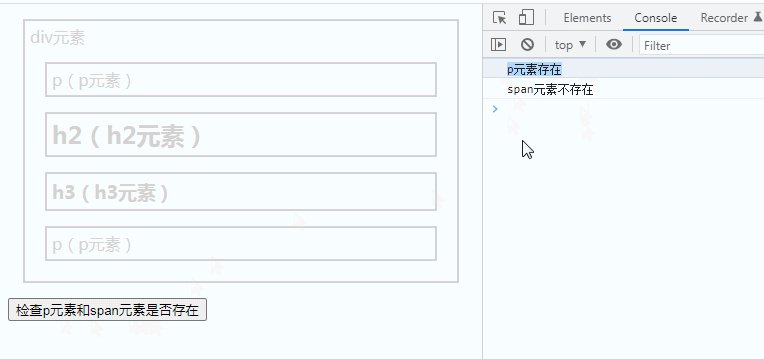
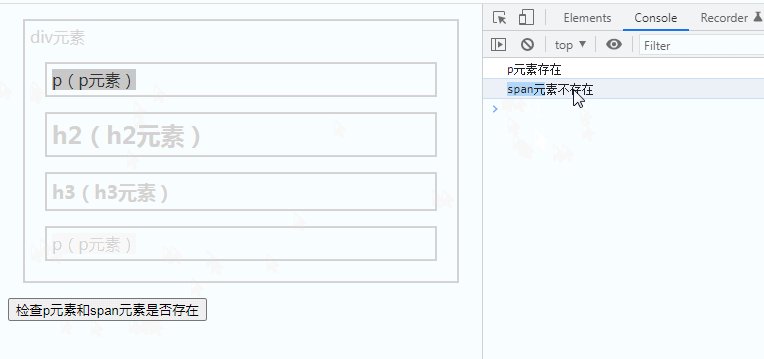
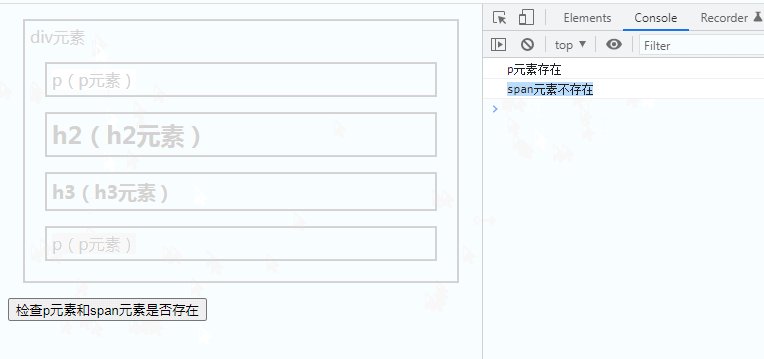
console.log("p元素存在")
}else{
console.log("p元素不存在")
}
if(len2!=0){
console.log("span元素存在")
}else{
console.log("span元素不存在")
}
});
});
</script>
</head>
<body>
<div class="siblings">div元素
<p>p(p元素)</p>
<h2>h2(h2元素)</h2>
<h3>h3(h3元素)</h3>
<p>p(p元素)</p>
</div>
<button>检查p元素和span元素是否存在</button>
</body>
</html>登录后复制
可以看出,上例中,p元素标签存在,而span元素标签不存在。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么判断某个标签是否存在的详细内容,更多请关注zzsucai.com其它相关文章!
