所属分类:web前端开发
元素失去焦点时触发“blur”事件。在jquery中,可以使用blur()方法设置触发“blur”事件时,需要运行的事件处理函数,语法“$(selector).blur(function)”;处理函数可规定当发生blur事件时执行的代码。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中,元素失去焦点时触发“blur”事件。
可以使用blur()方法设置触发“blur”事件时,需要运行的事件处理函数;该函数也可规定当发生 blur 事件时执行的代码。
语法:
$(selector).blur(function)
登录后复制| 参数 | 描述 |
|---|---|
| function | 可选。规定当 blur 事件发生时运行的函数。 |
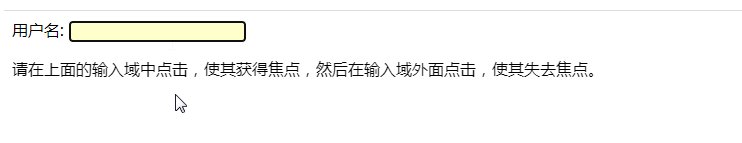
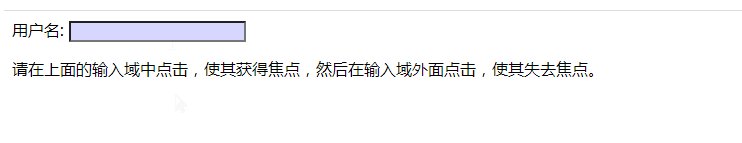
示例:当输入域失去焦点 (blur) 时改变其颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("input").focus(function() {
$("input").css("background-color", "#FFFFCC");
});
$("input").blur(function() {
$("input").css("background-color", "#D6D6FF");
});
});
</script>
</head>
<body>
用户名: <input type="text" />
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端入门视频】
以上就是jquery中元素失去焦点时触发什么事件的详细内容,更多请关注zzsucai.com其它相关文章!
