所属分类:web前端开发
在jQuery中,children的意思为“孩子们”,是一个筛选器,用于筛选当前jQ对象的孩子,获取符合条件的孩子,即查找所有子元素;语法为“对象.children(filter)”,参数“filter”用于设置条件,缩小搜索子元素的范围。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
在jQuery中,children的意思为“孩子们”。

children是一个筛选器,顾名思义就是筛选孩子,可筛选当前jQ对象的孩子,获取符合条件的孩子,即查找子元素。
children() 方法返回被选元素的所有直接子元素。该方法只沿着 DOM 树向下遍历单一层级。
语法:
$(selector).children(filter)
登录后复制参数“filter”:用于设置条件,规定缩小搜索子元素范围的选择器表达式。
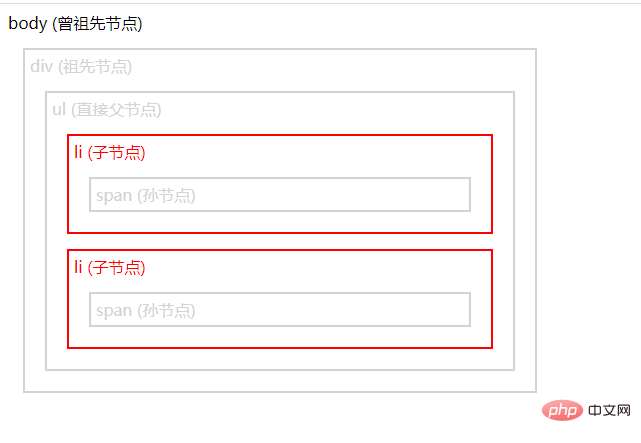
示例1:返回 <ul> 的所有直接子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>登录后复制
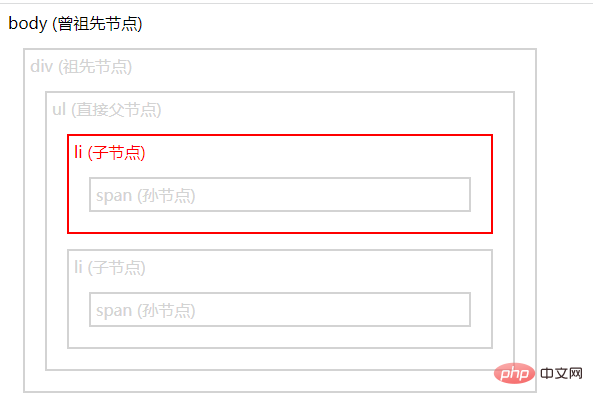
示例2:缩小搜索范围
使用 filter 参数来返回 <ul> 的直接子元素中带有类名 "1" 的所有 <li> 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children("li.1").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li class="1">li (子节点)
<span>span (孙节点)</span>
</li>
<li class="2">li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jQuery里面的children啥意思的详细内容,更多请关注zzsucai.com其它相关文章!
