所属分类:web前端开发
在jquery中,可用attr()或prop()给元素增加属性,语法“对象.attr("属性名","值")”或“对象.prop("属性名","值")”;可用removeAttr()删除属性,语法“对象.removeAttr("属性名")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery增加和删除属性的方法
1、使用attr()或prop()增加属性
prop()和 attr() 都可用来设置元素的 HTML 属性的。
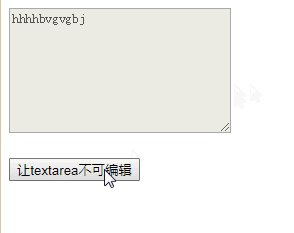
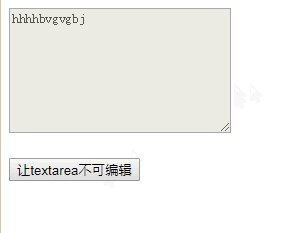
示例1:使用attr()增加disabled属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>登录后复制
示例2:使用prop()增加readonly属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly","readonly");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>登录后复制
2、使用removeAttr()删除属性
removeAttr() 方法从被选元素中移除属性。
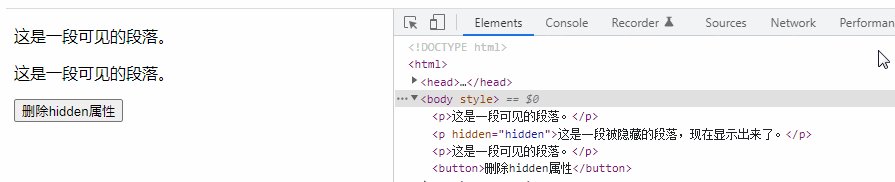
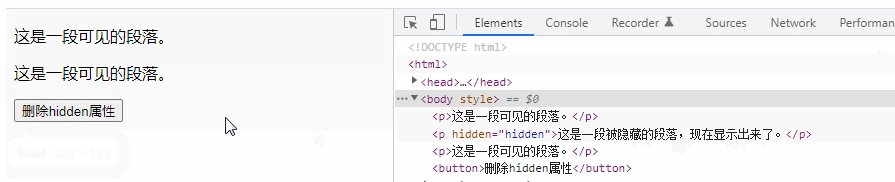
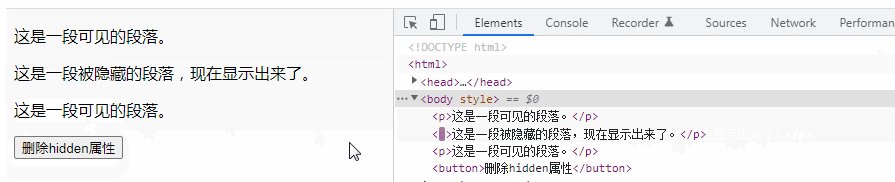
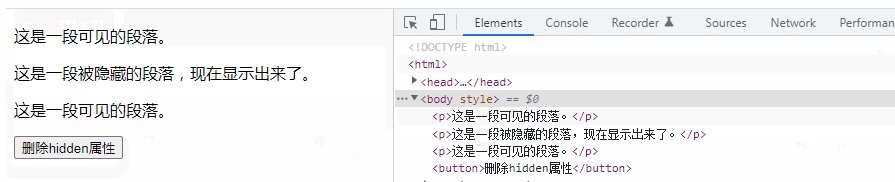
示例:使用removeAttr()删除hidden属性
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。
删除该属性,可让元素显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>登录后复制
相关教程推荐:jQuery视频教程
以上就是jquery怎么增加和删除属性的详细内容,更多请关注zzsucai.com其它相关文章!
