所属分类:web前端开发
实现方法:1、用“$("button").click(function(){})”语句,给按钮元素绑定点击事件,并设置事件处理函数;2、在处理函数中,设置“元素对象.text("新文本")”或“对象.html("新文本")”语句来修改文本。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
用jquery实现点击改变文本
1、设置点击事件
利用click()给按钮元素绑定点击事件,并设置事件处理函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
//点击事件发生后,执行的代码
});
});
</script>
</head>
<body>
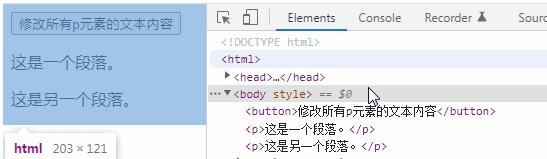
<button>修改所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>登录后复制2、在事件处理函数中,使用text()或html()修改指定元素的文本内容
text() 方法设置或返回被选元素的文本内容。
html() 方法设置或返回被选元素的内容(innerHTML)。
$(document).ready(function() {
$("button").click(function() {
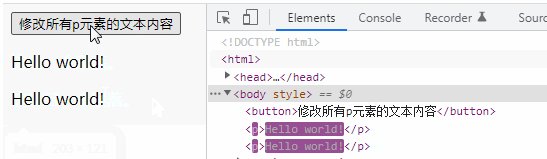
$("p").text("Hello world!");
});
});登录后复制
$(document).ready(function() {
$("button").click(function() {
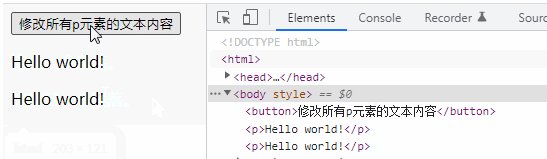
$("p").html("Hello!");
});
});登录后复制
说明:
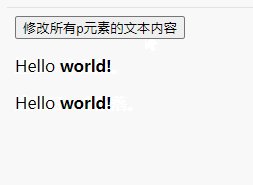
html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容
html()可设置包含标签的内容,而 text() 只能设置文本内容(不包含标签)。
$(document).ready(function() {
$("button").click(function() {
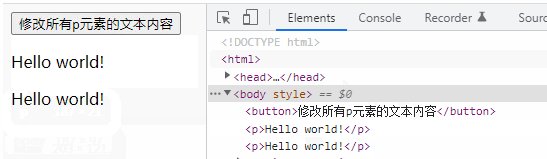
$("p").html("Hello <b>world!</b>");
});
});登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是怎么用jquery实现点击改变文本的详细内容,更多请关注zzsucai.com其它相关文章!
