所属分类:web前端开发
在jquery中,next是用于返回被选元素后一个同级元素的方法;该方法能够匹配元素集合中每个元素紧邻的同胞元素,取回匹配该选择器的下一个同胞元素,并且只返回一个元素,语法为“元素对象.next(选择器)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
next() 方法返回被选元素的后一个同级元素。
同级元素是共享相同父元素的元素。
注意:该方法只返回一个元素。
DOM 树:该方法沿着 DOM 元素的后一个同级元素向前遍历。
语法
$(selector).next(filter)
登录后复制参数 描述
filter 可选。规定缩小搜索后一个同级元素范围的选择器表达式。
next() 获得匹配元素集合中每个元素紧邻的同胞元素。如果提供选择器,则取回匹配该选择器的下一个同胞元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p>Hello</p>
<p class="selected">Hello Again</p>
<div><span>And Again</span></div>
<script>
$("p").next(".selected").css("background", "yellow");
</script>
</body>
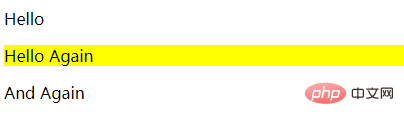
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中next什么的详细内容,更多请关注zzsucai.com其它相关文章!
