所属分类:web前端开发
在jquery中,click是“点击”的意思,可以利用click()方法来设置鼠标按钮在元素上方时点击触发的事件,还可以额外传递给事件处理函数一些数据,会在执行完事件之后执行括号内定义的语句,语法为“元素对象.click(运行函数)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
click事件就是鼠标按钮单击事件。
此外,你还可以额外传递给事件处理函数一些数据
当单击元素时,发生 click 事件。
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。
click()方法的主要作用是触发调用click方法元素onclick事件,实际上是模拟了鼠标的点击动作。此外,如果在click括号内定义了其他可执行语句,则click方法会在执行完onclick事件之后执行括号内部的语句。
语法如下:
$(selector).click()
$(selector).click(function)
登录后复制上述语法分别触发被选元素的 click 事件和添加函数到 click 事件
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("body *:not(.intro)").click(function(){
$("div").hide();
});
$(".intro").click(function(){
$("div").show();
});
});
</script>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<button class="intro">按钮</button>
</body>
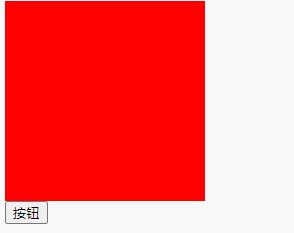
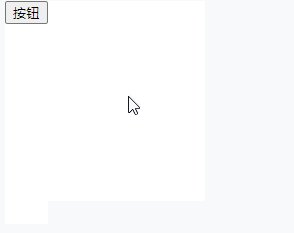
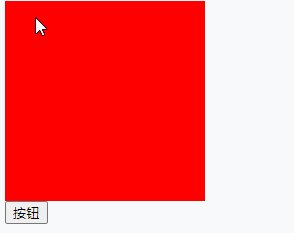
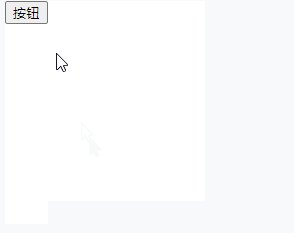
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中click是什么意思的详细内容,更多请关注zzsucai.com其它相关文章!
