所属分类:web前端开发
jquery隐藏父级元素的方法:1、用parent()获取指定元素的父级元素,语法“$("指定元素").parent()”;2、用hide()、fadeOut()、fadeTo()、slideUp()函数隐藏获取到的元素,语法“父级元素对象.hide()”、“父级元素对象.fadeOut()”、“父级元素对象.fadeTo(毫秒数,0)”、“父级元素对象.slideUp()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery怎么将父级元素隐藏
在jquery中,想要隐藏指定元素的父级元素,首先需要获取该父元素,然后隐藏。
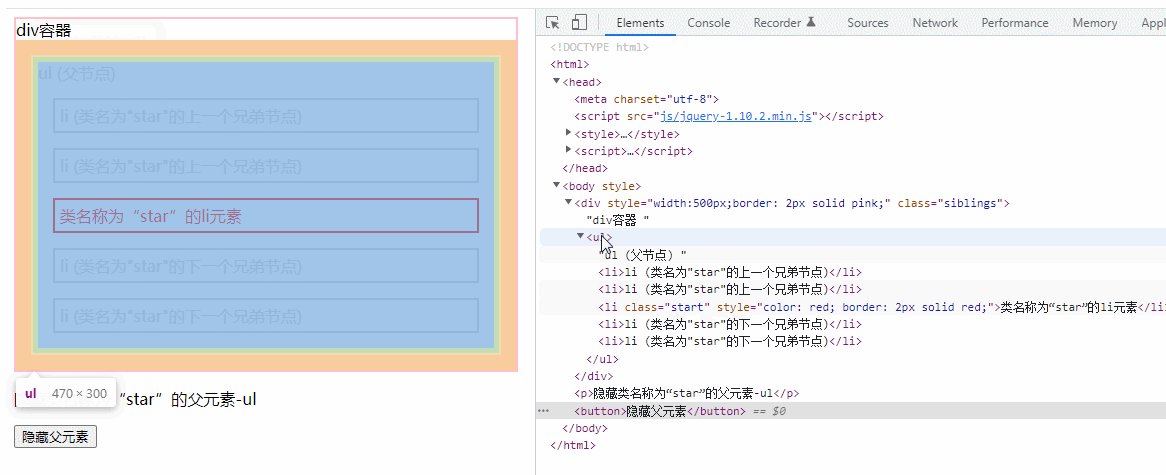
获取父元素可以使用parent() 方法,它可以返回被选元素的直接父元素。
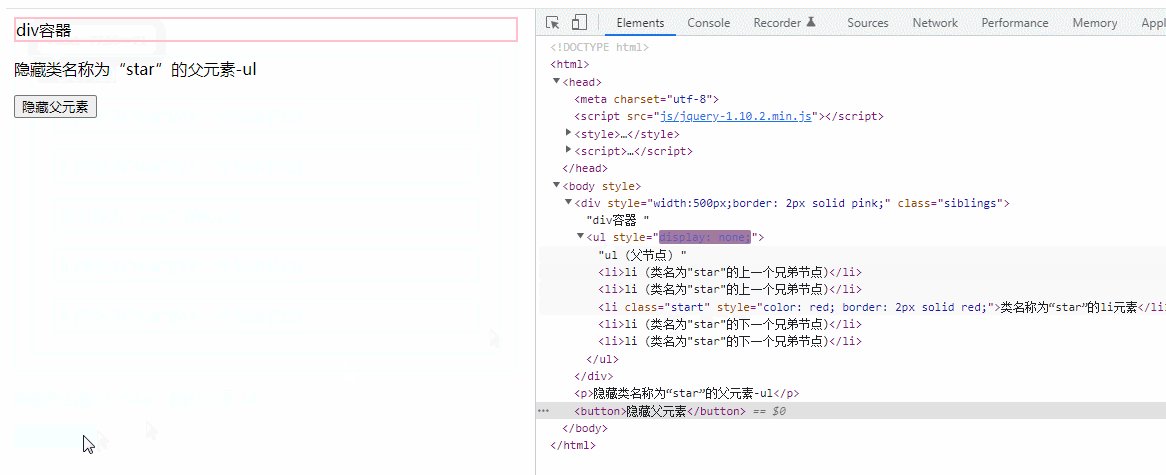
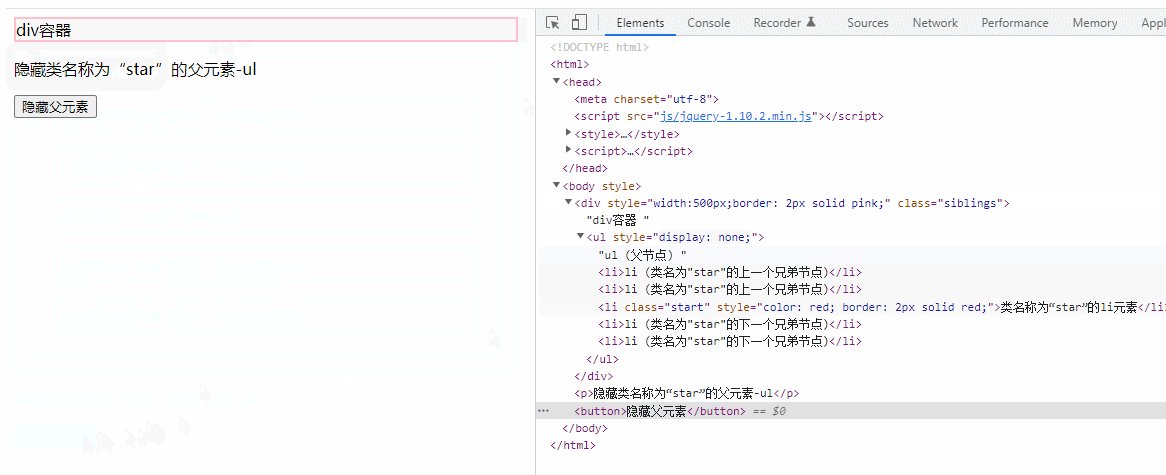
获取到父元素了,就可以使用hide()、fadeOut()、fadeTo()、slideUp()隐藏元素
hide() 方法隐藏被选元素(通过给元素添加display:none样式来隐藏)。
fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)。
slideUp() 方法以滑动方式隐藏被选元素。
fadeTo() 方法逐渐改变被选元素的不透明度为指定的值(褪色效果);只需要将最终的不透明度设置为0即可。
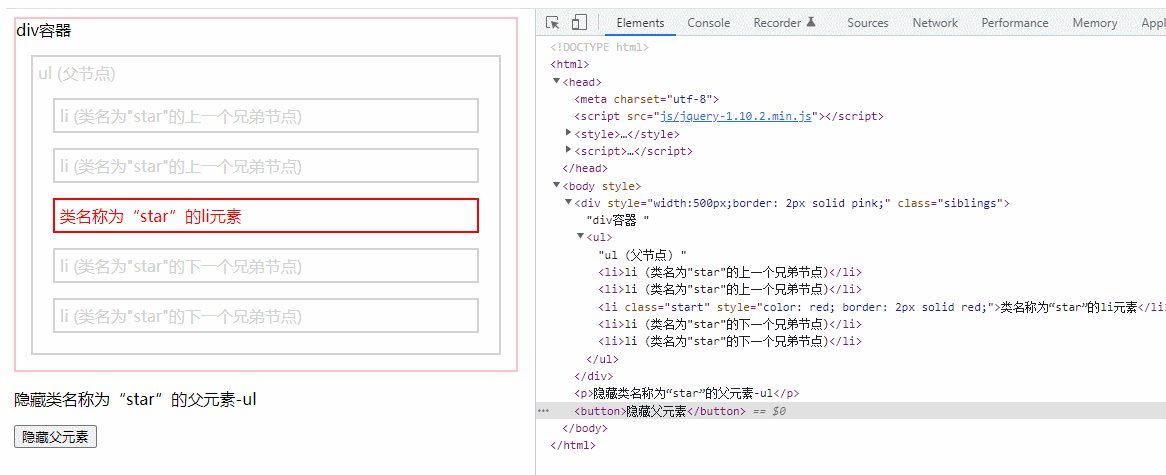
示例:使用parent()和hide()隐藏父元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").parent().hide();
});
});
</script>
</head>
<body>
<div style="width:500px;border: 2px solid pink;" class="siblings">div容器
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>隐藏类名称为“star”的父元素-ul</p>
<button>隐藏父元素</button>
</body>
</html>登录后复制
说明:因为样式有继承性,隐藏会将父元素下的子元素一起隐藏。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么将父级元素隐藏的详细内容,更多请关注zzsucai.com其它相关文章!
