所属分类:web前端开发
操作样式的方法:1、css(),设置元素的样式属性;2、height(),设置元素的高度;3、width(),设置元素的宽度;4、scrollLeft(),设置元素相对滚动条左侧的偏移;5、scrollTop(),设置元素相对滚动条顶部的偏移;6、attr(),通过控制元素的id、class、style属性来操作样式;7、prop(),通过控制元素的style等属性来操作样式。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery直接操作元素样式的方法
| CSS 属性 | 描述 |
|---|---|
| css() | 设置或返回匹配元素的样式属性。 |
| height() | 设置或返回匹配元素的高度。 |
| offset() | 返回第一个匹配元素相对于文档的位置。 |
| position() | 返回第一个匹配元素相对于父元素的位置。 |
| scrollLeft() | 设置或返回匹配元素相对滚动条左侧的偏移。 |
| scrollTop() | 设置或返回匹配元素相对滚动条顶部的偏移。 |
| width() | 设置或返回匹配元素的宽度。 |
1、css()
返回 CSS 属性值语法:
$(selector).css(name)
登录后复制设置 CSS 属性语法:
$(selector).css(name,value)
登录后复制2、height()
返回高度的语法:
$(selector).height()
登录后复制设置高度的语法:
$(selector).height(length)
登录后复制3、width()
返回宽度的语法:
$(selector).width()
登录后复制设置宽度的语法:
$(selector).width(length)
登录后复制示例:操作元素样式--修改元素宽度
1、使用width()方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").width("200px");
});
});
</script>
</head>
<body>
<img src="1.jpg" width="150"/><br>
<button>修改元素的宽度</button>
</body>
</html>登录后复制
2、使用css()方法
$(document).ready(function() {
$("button").click(function() {
$("img").css("width","250px");
});
});登录后复制
jquery间接操作元素样式的方法
在jquery中,可以通过操作元素属性来间接操作元素样式。
| 方法 | 描述 |
|---|---|
| addClass() | 向匹配的元素添加指定的类名。 |
| attr() | 设置或返回匹配元素的属性和值。 |
| prop() | 设置或返回被选元素的属性/值 |
| removeAttr() | 从所有匹配的元素中移除指定的属性。 |
| removeClass() | 从所有匹配的元素中删除全部或者指定的类。 |
| toggleClass() | 从匹配的元素中添加或删除一个类。 |
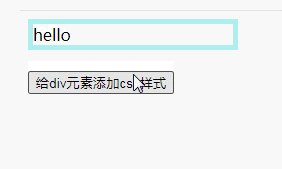
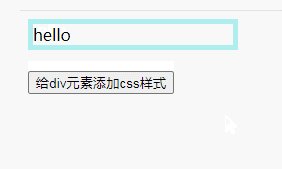
示例:使用attr()添加样式
当使用attr() 方法设置元素的style属性,即可给元素添加css样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
$("div").attr("style", "border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div>hello</div>
<br>
<button>给div元素添加css样式</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端入门视频】
以上就是jquery操作元素样式的方法有哪些的详细内容,更多请关注zzsucai.com其它相关文章!
