所属分类:web前端开发
方法:1、用“$(指定元素).prepend(新元素)”或“$(新元素).prependTo(指定元素)”,可在开头增加元素;2、用“$(指定元素).append(新元素)”或“$(新元素).appendTo(指定元素)”,在末尾增加元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在元素内部增加元素,也就是给指定元素添加子元素。而jquery添加子元素有四种方法:
prepend()和prependTo()方法:在指定元素的开头添加子元素
append()和appendTo()方法:在指定元素的末尾添加子元素
1、使用prepend()和prependTo()方法
prepend()和prependTo()方法都是向所选元素内部的“开始处”插入内容,但是两者的操作对象是颠倒的。
$(A).prepend(B)表示往 A 内部的开始处插入 B。
$(A).prependTo(B)表示将 A 插入到 B 内部的开始处。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
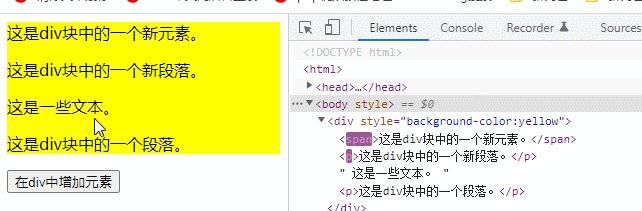
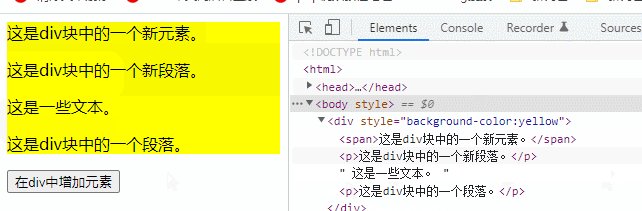
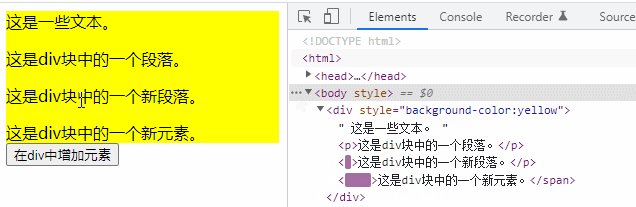
$("div").prepend("<p>这是div块中的一个新段落。</p>");
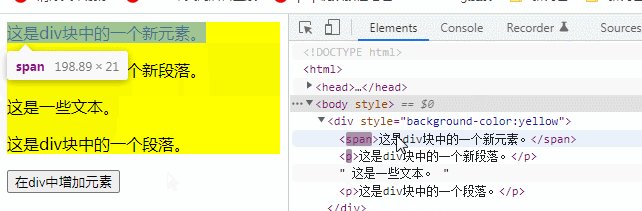
$("<span>这是div块中的一个新元素。</span>").prependTo("div");
});
});
</script>
</head>
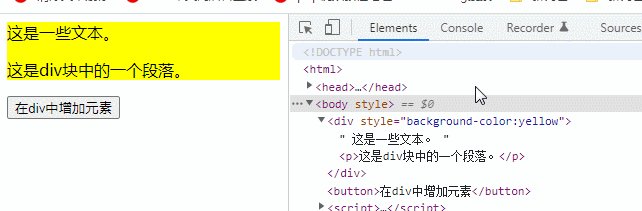
<body>
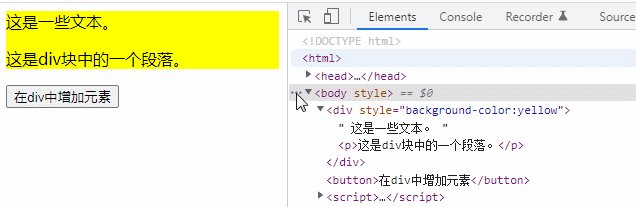
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>登录后复制
2、使用append()和appendTo()方法
append()和appendTo()方法都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
$(A).append(B) 表示往 A 内部的末尾处插入 B。
$(A).appendTo(B) 表示将 A 插入到 B 内部的末尾处。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
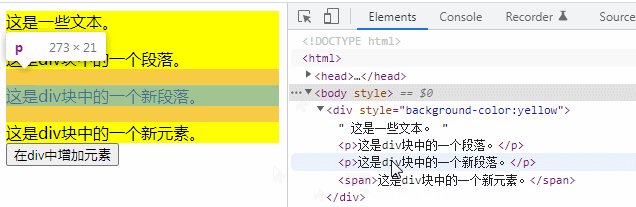
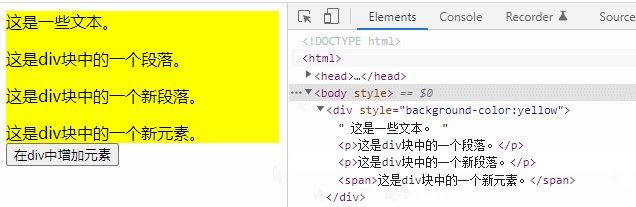
$("div").append("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").appendTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么在元素内部增加元素的详细内容,更多请关注zzsucai.com其它相关文章!
