所属分类:web前端开发
方法:1、用“$("th").hide()”,通过添加display样式来隐藏;2、用“$("th").fadeOut()”或“$("th").fadeTo(毫秒,0)”,通过修改透明度来隐藏;3、用“$("th").slideUp()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
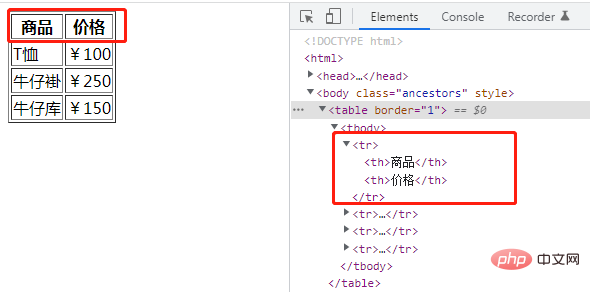
<th> 标签定义 HTML 表格中的表头单元格。
例:
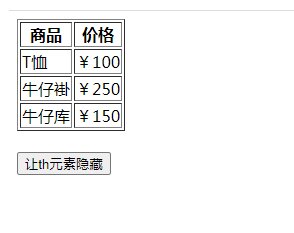
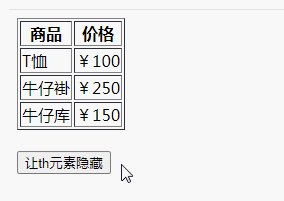
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
登录后复制
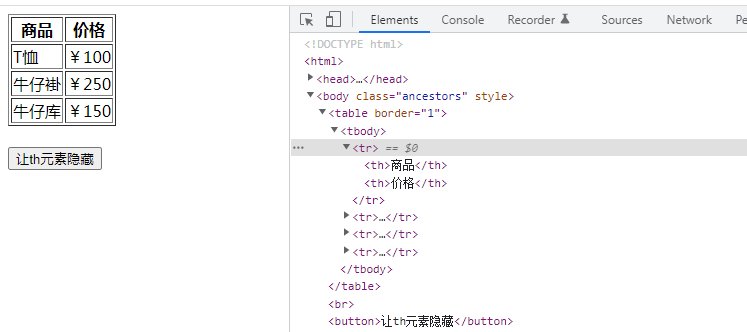
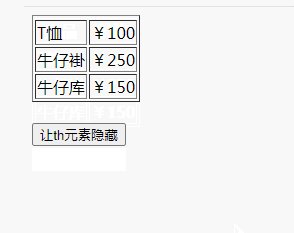
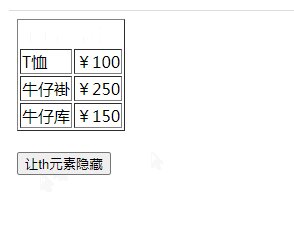
那么使用jquery让th元素隐藏
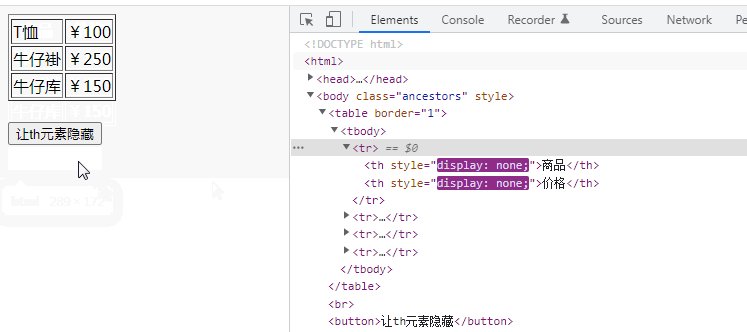
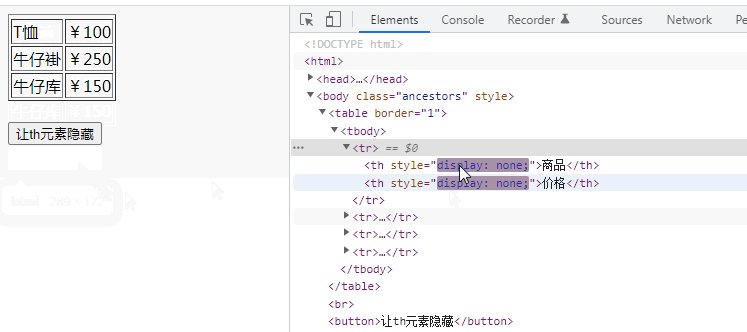
1、使用hide()
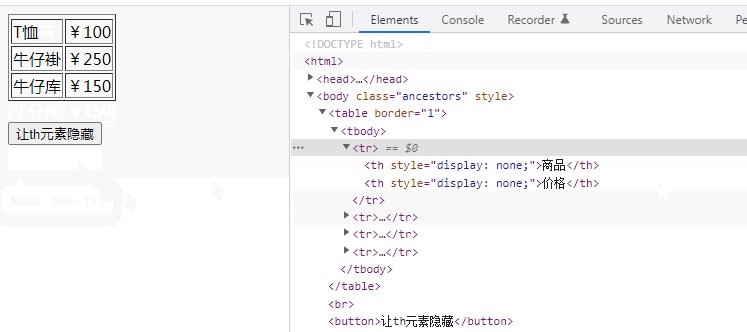
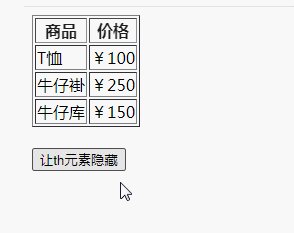
hide() 方法隐藏被选元素(通过给元素添加display:none样式来隐藏)。
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});登录后复制
2、使用fadeOut()
fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)。
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});登录后复制
3、使用fadeTo()
fadeTo() 方法逐渐改变被选元素的不透明度为指定的值(褪色效果)。
只需要将最终的不透明度设置为0即可。
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});登录后复制
4、使用slideUp()
slideUp() 方法以滑动方式隐藏被选元素。
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery中怎么让th元素隐藏的详细内容,更多请关注zzsucai.com其它相关文章!
