所属分类:web前端开发
jquery中有map方法;该方法用于使用指定的函数处理数组中的每个元素或者对象的每个属性,并且将处理结果封装为新的数组返回,语法为“$.map(需要处理的数组或者对象,指定的处理函数)”或者“jquery对象.map(指定的处理函数)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
$.map() 函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回。
1. 在jQuery 1.6 之前,该函数只支持遍历数组;从 1.6 开始,该函数也支持遍历对象。
2. map()还会为函数传入两个参数:其一是当前迭代的元素或属性值,其二是当前迭代项的数组索引或对象属性名。
3. 该函数返回值将作为结果数组中的一个元素,如果返回值为null或undefined,则不会被添加到结果数组中。
语法
$.map( object, callback )
登录后复制object Array/Object类型 指定的需要处理的数组或对象。
callback Function类型 指定的处理函数
两种形式:
$.map(arr|obj,callback):将一个数组中的元素转换到另一个数组中,callback:function(ele,i):ele为当前处理的元素,i为当前处理的元素的下标,返回的是JavaScript原生数组
jquery对象.map(callback):将一组元素转换成其他数组,返回的是jquery数组对象。callback:function(i,ele):注意和格式一的位置不同。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
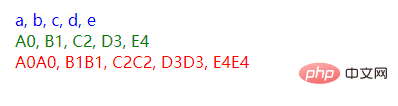
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中有map方法吗的详细内容,更多请关注zzsucai.com其它相关文章!
