所属分类:web前端开发
区别:1、val方法可获取手动输入的值,attr方法则不可以;2、若使用val进行赋值,可使用val方法进行获取,attr方法则不可以获取;3、使用attr赋值时,若手动改变输入的值,val可获取最新的值,而attr获取的还是一开始的值。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
先说结论再贴代码分析,区别如下:
1.val 可以获取手动输入的值,attr 不可以
2.用 val 赋值, val 可以获取值 , attr 不可以
3.用 attr 赋值, val 和 attr 都可以获取值, 如果手动改变输入的值,val 可以获取最新的值,attr 读到的还是 attr 一开始赋的值
先手动输入一个数字

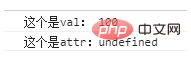
然后分别用 val() 和 attr("value") 打印出来
console.log("这个是val: "+$("#jibengongzi").val());
console.log("这个是attr:"+$("#jibengongzi").attr("value"));登录后复制
可以看出,attr("value") 不能获取手动输入的值
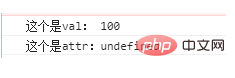
接下来用 val() 来赋值 (ruleForm.jibengongzi是数字)
$("#jibengongzi").val(ruleForm.jibengongzi);登录后复制然后打印出来

再用 attr 赋值
$("#jibengongzi").attr("value",ruleForm.jibengongzi);登录后复制
除此之外,使用过程中attr有一点Bug,让我不能用js给输入框赋值,具体原因不知道,全部都改用val就没问题了。本文仅当个人学习记录,有问题欢迎指出,一起学习进步
相关视频教程推荐:jQuery视频教程
以上就是jquery中attr和val的区别是什么的详细内容,更多请关注zzsucai.com其它相关文章!
