所属分类:web前端开发
在es6中,let声明的变量不可以重名,因为let不允许在相同的作用域内重复声明同一个变量,否则会出现报错;因此可以利用let防止变量命名的重复,以及防止变量污染;与let相反的是var,var允许变量重复声明。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6中let声明不可以重名
let不允许在相同作用域内,重复声明同一个变量。否则报错
在同一个作用域中,与var 不同的是,不可以使用let重复声明同一个变量
function qq(){ var a = 11;
let a = 22;
}
// SyntaxError:Identifier 'a' has already been declared(标识符a已经被声明)
function qq(){
let a = 11;
let a = 22;
}//SyntaxError: Identifier 'a' has already been declared(标识符‘a‘已经被重复声明)登录后复制使用var 声明变量的时候就不会出现重复声明报错的问题可以重复声明,但是使用let 可以防止变量命名的重复,防止变量污染。
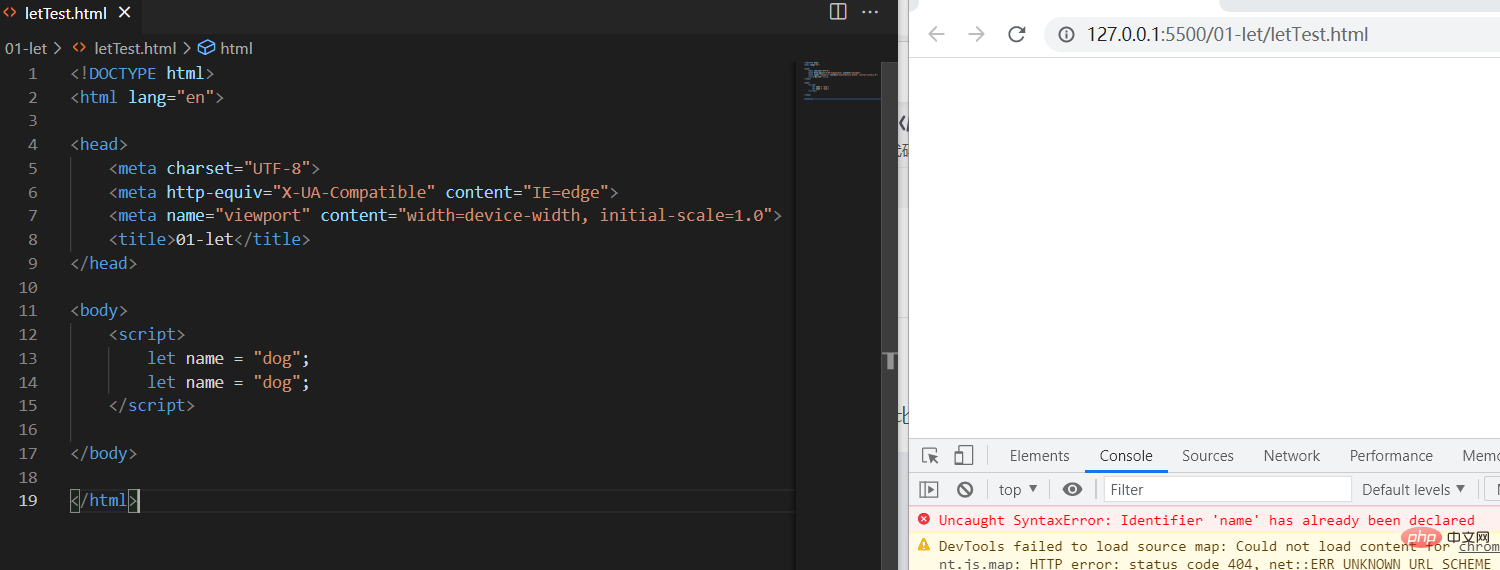
报错结果如下图:

【相关推荐:javascript视频教程、web前端】
以上就是es6中let声明可以重名吗的详细内容,更多请关注zzsucai.com其它相关文章!
