所属分类:web前端开发
3种方法:1、使用“for(i in 数组2){数组1.push(数组2[i])}”,遍历数组,将一个数组的值添加到另一数组末尾;2、用“数组1.concat(数组2...)”语句连接多个数组;3、用“[...数组1,...数组2]”语句。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6数组合并方法
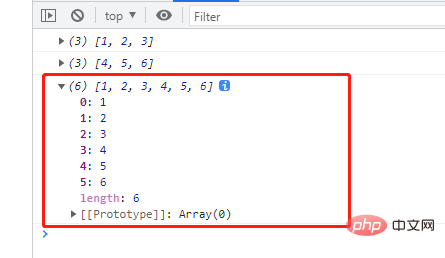
方法1:利用for in循环
var a = [1,2,3];
var b = [4,5,6];
console.log(a);
console.log(b);
for(var i in b){
a.push(b[i]);
}
console.log(a);登录后复制
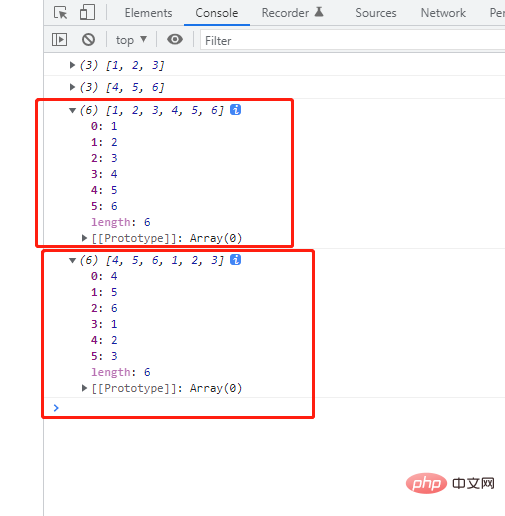
方法2:利用concat()
concat() 方法用于连接两个或多个数组。
array1.concat(array2,array3,...,arrayX)
登录后复制会返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。
var a = [1,2,3];
var b = [4,5,6];
console.log(a);
console.log(b);
console.log(a.concat(b));
console.log(b.concat(a));
登录后复制
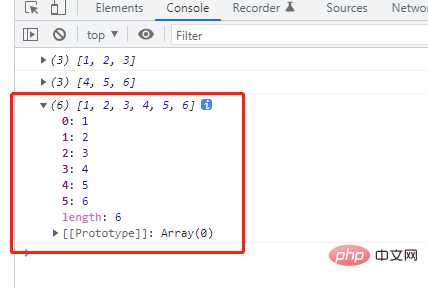
方法3:利用扩展运算符“...”
var a = [1,2,3];
var b = [4,5,6];
console.log(a);
console.log(b);
console.log([...a,...b]);
登录后复制
【相关推荐:javascript视频教程、web前端】
以上就是es6数组合并方法有哪些的详细内容,更多请关注zzsucai.com其它相关文章!
