所属分类:web前端开发
去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6数组去掉重复且重新排序的方法:
1、数组去掉重复元素
1)可以利用Array.from(new Set(arr))语句
var arr = [1, 2, 3, 2, 3,4,5,4];
console.log(arr);
console.log(Array.from(new Set(arr)));
登录后复制
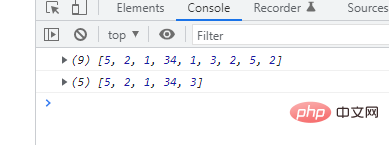
2)可以利用[…new Set(arr)]语句
var arr = [5,2,1,34,1,3,2,5,2];
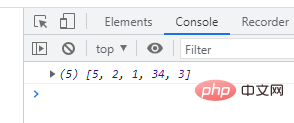
var newArr=[...new Set(arr)];
console.log(newArr);
登录后复制
2、将去重后的数组重新排序
可以利用sort() 方法进行排序。
sort() 方法用于对数组的元素进行排序。
排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
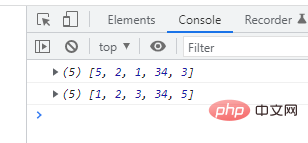
newArr.sort();
console.log(newArr);
登录后复制
【相关推荐:javascript视频教程、web前端】
以上就是es6数组怎么去掉重复并且重新排序的详细内容,更多请关注zzsucai.com其它相关文章!
