所属分类:web前端开发
去掉字符串中空格的两种方法:1、使用trim(),可以去除字符串头尾的空格符,语法“字符串对象.trim()”。2、使用replace(),可以利用正则表达式去除字符串中的全部空格,语法“字符串对象.replace(/\s/g,"")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6去掉字符串中空格的方法
1、使用trim()--去除字符串头尾的空格符
trim() 方法用于删除字符串的头尾空白符,空白符包括:空格、制表符 tab、换行符等其他空白符等。
说明:
trim() 方法不会改变原始字符串。
trim() 方法不适用于 null, undefined, Number 类型。
示例:
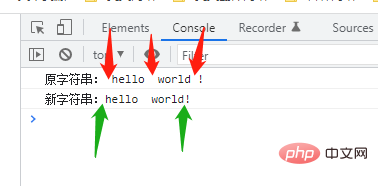
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.trim();
console.log("新字符串:"+newStr+"!");登录后复制
2、使用replace()--去除字符串中的全部空格
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
想要使用replace()去除空格,可以利用正则表达式匹配字符串的空格,接着将其替换为空字符''即可去除空格。
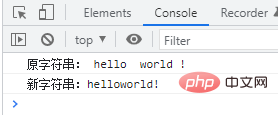
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");登录后复制
【相关推荐:javascript视频教程、web前端】
以上就是es6怎么去掉字符串的空格的详细内容,更多请关注zzsucai.com其它相关文章!
