所属分类:web前端开发
在jquery中,可用“:visible”选择器和is()方法来判断某个元素是否显示,语法为“元素对象.is(':visible')”,可以查看指定元素是否匹配“:visible”选择器,即是否为可见元素;如果元素是显示的,则返回true。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可用“:visible”选择器和is()方法来判断某个元素是否显示
is() 方法用于查看选择的元素是否匹配选择器。
:visible 选择器选取当前可见的每个元素。
除以下几种情况之外的元素即是可见元素:
设置为 display:none
带有 type="hidden" 的表单元素
width 和 height 设置为 0
隐藏的父元素(这也会隐藏子元素)
判断某个元素是否显示的语法:
元素对象.is(':visible')登录后复制表示查看指定元素是否匹配“:visible”选择器,即是否为可见元素
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var node=$('span');
if(node.is(':visible')){
alert("显示元素");
}else{
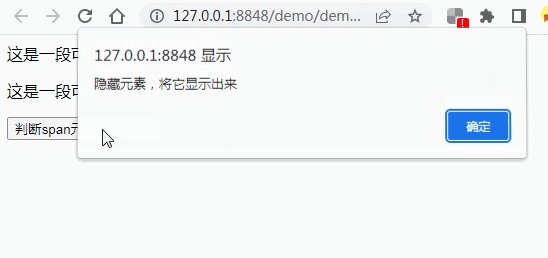
alert("隐藏元素,将它显示出来");
node.show();
}
})
})
</script>
</head>
<body>
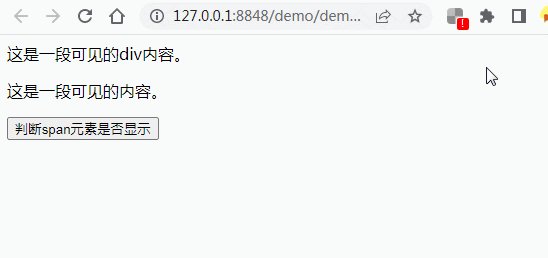
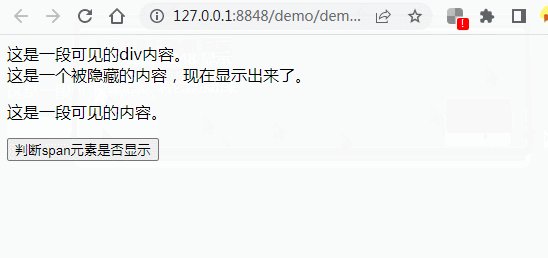
<div>这是一段可见的div内容。</div>
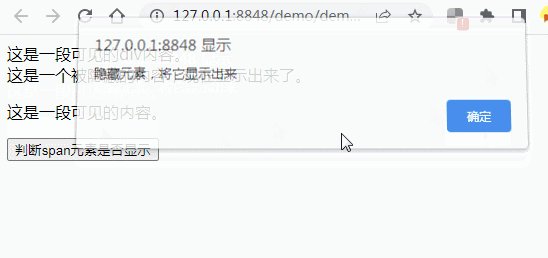
<span hidden="hidden">这是一个被隐藏的内容,现在显示出来了。</span>
<p>这是一段可见的内容。</p>
<button>判断span元素是否显示</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么判断某个元素是否显示的详细内容,更多请关注zzsucai.com其它相关文章!
