所属分类:web前端开发
监听方法:1、用change()给textarea元素绑定事件,并设置处理函数,语法“$("textarea").change(处理函数)”;2、在函数中,设置“alert("值被修改");”语句;3、如果修改值,则触发处理函数,弹出提示。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery监听textarea值是否改变的方法
实现方法:
利用change()给textarea元素绑定改变事件,并设置事件处理函数
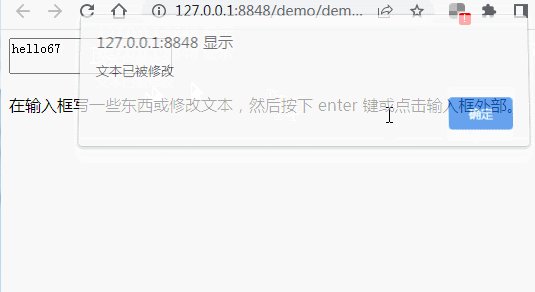
在函数中,使用alert()提示textarea值被修改了。
如果修改值,则触发处理函数,弹出提示。
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("textarea").change(function() {
alert("文本已被修改");
});
});
</script>
</head>
<body>
<textarea>hello</textarea>
<p>在输入框写一些东西或修改文本,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么监听textarea值是否改变的详细内容,更多请关注zzsucai.com其它相关文章!
