所属分类:web前端开发
增加方法:1、用“$("指定元素").after(新元素)”语句,可向指定元素后面增加一个同级元素;2、用“$("指定元素").before(新元素)”语句,可向指定元素前面增加同级元素;3、用“$(父元素).append(子元素)”语句。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用以下方法来增加元素:
after():向指定元素后面增加同级元素
before():向指定元素前面增加同级元素
append():向指定元素的末尾处增加子元素
prepend():向指定元素的开始处增加子元素
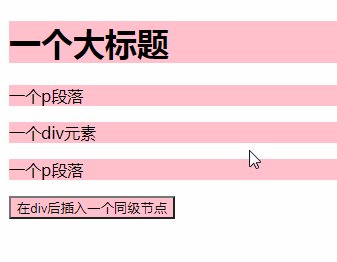
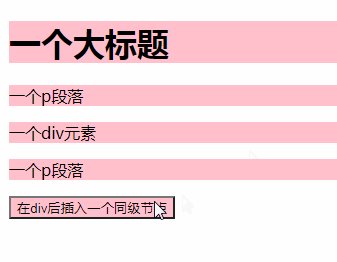
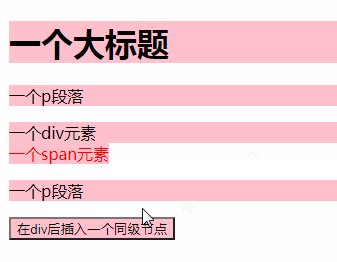
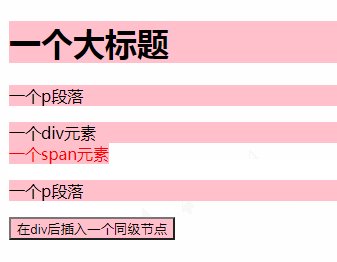
1、使用after()
after()方法向所选元素外部的“后面”插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div后插入一个同级节点</button>
</body>
</html>登录后复制
2、使用before()
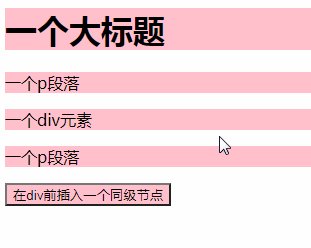
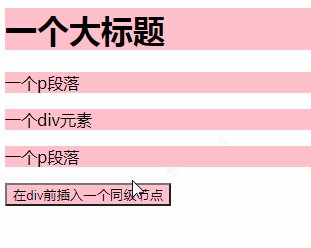
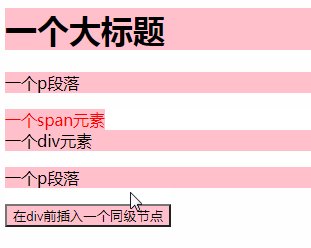
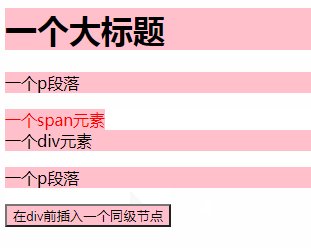
before()可以在指定元素前插入兄弟节点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个同级节点</button>
</body>
</html>登录后复制
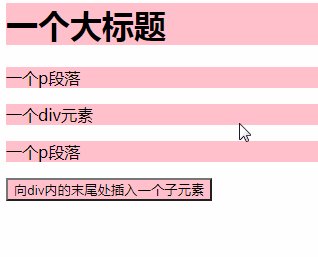
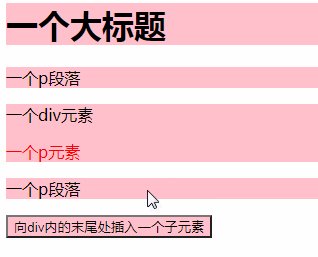
3、使用append()
append( ) 方法可以向所选元素内部的“末尾处”插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").append(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的末尾处插入一个子元素</button>
</body>
</html>登录后复制
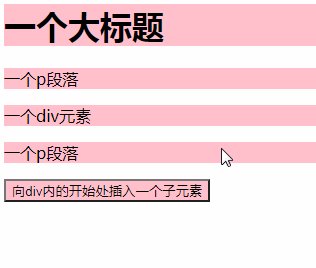
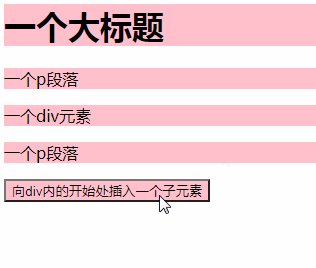
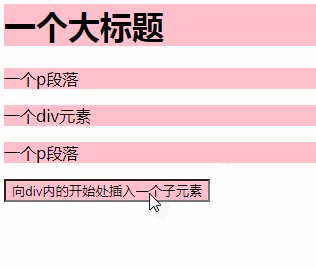
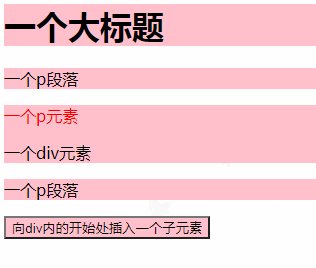
4、使用prepend()
prepend( ) 方法可以向所选元素内部的“开始处”插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").prepend(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的开始处插入一个子元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么增加一个元素的详细内容,更多请关注zzsucai.com其它相关文章!
