所属分类:web前端开发
实现方法:1、用click()给文字元素绑定点击事件,并设置处理函数,语法“元素.click(function(){...})”;2、用on()给文字元素绑定点击事件,语法“元素.on("click", function(){...})”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现点击文字并触发点击事件的方法
1、使用click()
利用click()给文字元素绑定点击事件,并设置事件处理函数
语法:
$(selector).click(function(){...})登录后复制示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
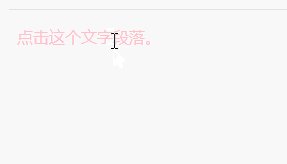
$("p").css("color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html>登录后复制
2、使用on()
利用on()给文字元素绑定点击事件,并设置事件处理函数
语法:
$(selector).on("click",function(){...})登录后复制示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click",function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么实现点击文字触发点击事件的详细内容,更多请关注zzsucai.com其它相关文章!
