所属分类:web前端开发
jquery修改title值的方法:1、使用text(),可以修改title标签值,语法“$("title").text("新值");”;2、使用attr(),可以修改title属性值,语法“元素.attr("title","新值");”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在HTML中,title值有两种:
title标签的内容值
title属性的属性值
那么怎么使用jquery修改这两种title值呢,下面给大家介绍一下
1、jquery修改title标签值
<title> 标签定义文档的标题,在所有 HTML 文档中是必需的。
<title>元素:
定义浏览器工具栏中的标题
提供页面被添加到收藏夹时的标题
显示在搜索引擎结果中的页面标题
修改title标签值可以使用text()方法。text() 方法可以返回被选元素的文本内容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的旧标题</title>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("title").text("新的文档标题");
});
});
</script>
</head>
<body>
<button>修改title文档标题</button>
</body>
</html>登录后复制2、jquery修改title属性值
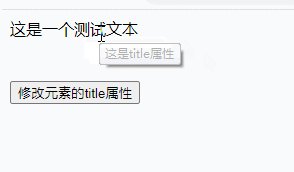
title 属性规定关于元素的额外信息。
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
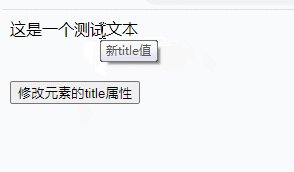
修改title属性值可以使用attr()方法,该方法可以设置被选元素的指定属性的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么修改title值的详细内容,更多请关注zzsucai.com其它相关文章!
