所属分类:web前端开发
在css3中,media媒体查询用于针对不同的媒体类型或者设备定义不同的样式,可以针对不同的屏幕尺寸或者分辨率设置不同的样式,语法为“@media not|only 媒体类型 and (...){CSS样式代码}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
媒体查询可用于检查许多事情,诸如:
视口的宽度和高度
设备的宽度和高度
方向(手机或平板电脑处于横屏还是竖屏模式?)
分辨率
语法为
@media not|only mediatype and (mediafeature and|or|not mediafeature) {
CSS-Code;
}登录后复制not、only 和 and 关键字的含义:
not:not 关键字反正整个媒体查询的含义。
only:only 关键字可防止旧版浏览器应用指定的样式,这些浏览器不支持带媒体特性的媒体查询。它对现代浏览器没有影响。
and:and 关键字将媒体特性与媒体类型或其他媒体特性组合在一起。
它们都是可选的。但是,如果使用 not 或 only,则还必须指定媒体类型。
您还可以针对不同的媒体使用不同的样式表,就像这样:
<link rel="stylesheet" media="screen and (min-width: 900px)" href="widescreen.css">
<link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css">
登录后复制示例如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
body {
background-color:lightgreen;
}
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
</style>
</head>
<body>
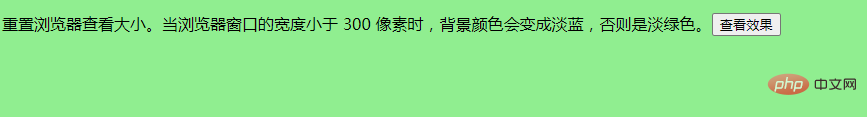
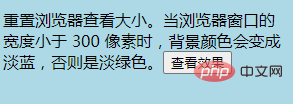
<p>重置浏览器查看大小。当浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。<input type="button" onclick="resize_window()" value="查看效果"></p>
<SCRIPT>
<!--
function resize_window() {
window.open ('http://www.runoob.com/try/demo_source/trycss3_media_example1.htm','newwindow','height=299,width=299,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no')
}
//写成一行
-->
</SCRIPT>
</body>
</html>登录后复制输出结果:


(学习视频分享:css视频教程)
以上就是css3中media媒体查询器的用法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
