所属分类:web前端开发
删除方法:1、使用remove()删除元素及其内部的所有内容,语法为“指定元素.remove();”;2、使用children()和unwrap()删除元素,但里面的保留子节点,语法为“指定元素.children().unwrap();”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除元素本身可分成两种情况:
删除元素本身及其里面的内容(文本和子节点)
只删除元素本身,保留子节点
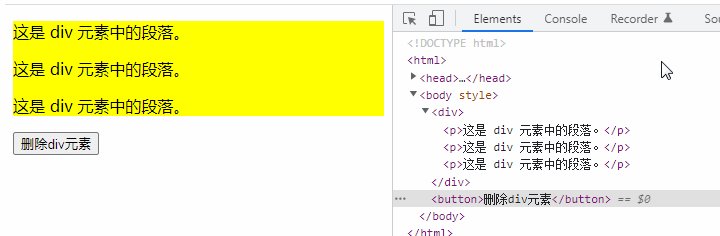
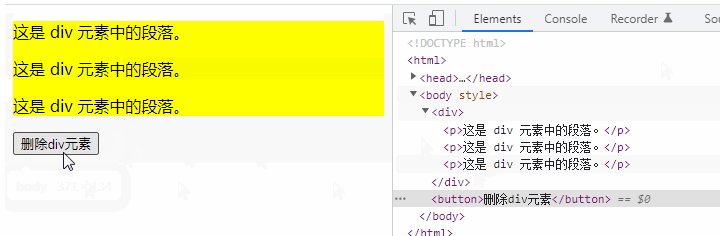
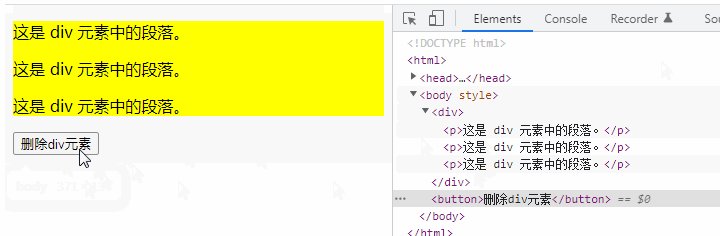
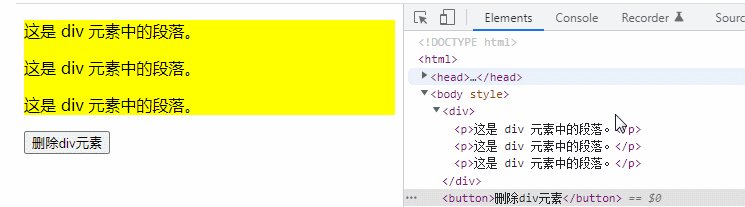
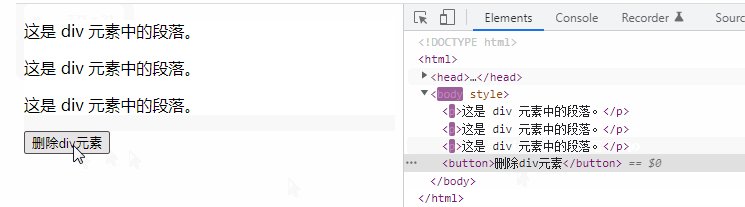
情况1、使用 remove( ) 方法
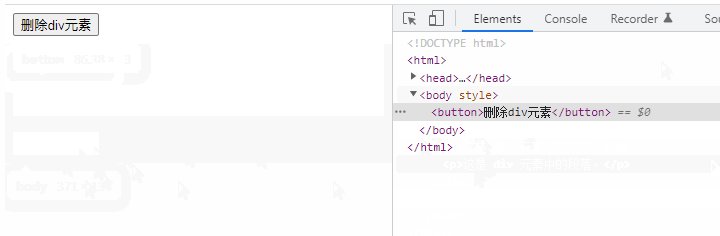
使用 remove( ) 方法来将某个元素及其内部的所有内容删除。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>登录后复制
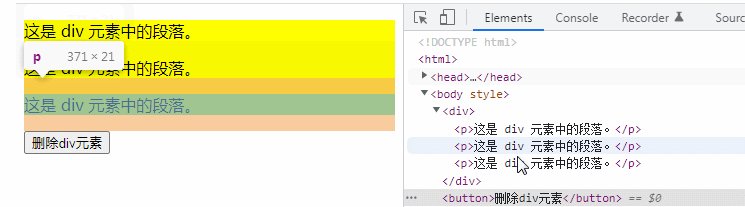
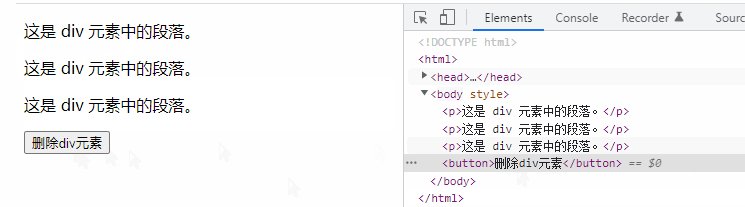
情况2:利用children()+unwrap()方法
children() 方法返回返回被选元素的所有直接子元素。
unwrap() 方法删除被选元素的父元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么删除元素本身的详细内容,更多请关注zzsucai.com其它相关文章!
