所属分类:web前端开发
隐藏方法:1、利用“:first”选择器获取第一个tr元素,语法“$("tr:first")”;2、利用hide()或fadeOut()来隐藏获取到的tr元素,语法“tr元素.hide(毫秒值)”或“tr元素.fadeOut(毫秒值)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
tr元素
<tr> 标签定义 HTML 表格中的行。
一个 <tr> 元素包含一个或多个 <th> 或 <td> 元素。
jquery隐藏第一个tr的方法
实现思路:
获取表格的第一个tr元素
将获取到的tr元素隐藏
实现方法:
可以利用:first选择器获取第一个tr元素
可以利用hide()或fadeOut()方法来隐藏被选元素
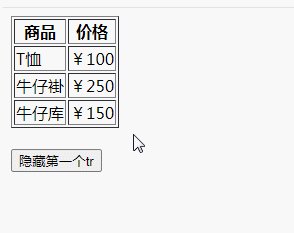
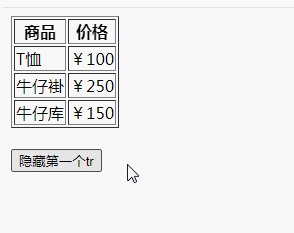
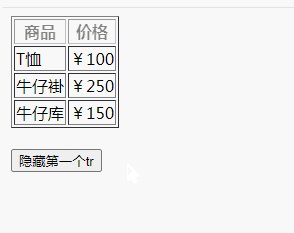
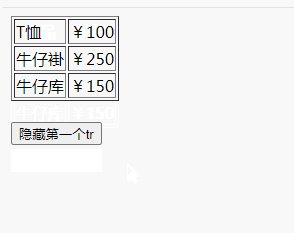
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").hide(1000);
//$("tr:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么隐藏第一个tr的详细内容,更多请关注zzsucai.com其它相关文章!
