所属分类:web前端开发
jquery删除第3个li元素的方法:1、利用“:nth-child(n)”选择器选取第3个li元素,语法“$("li:nth-child(3)")”;2、用remove()删除被选元素及其内部内容,语法“指定li元素.remove()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
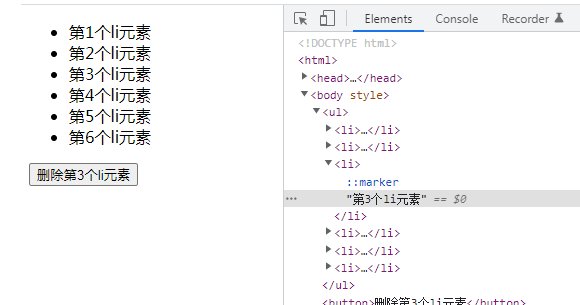
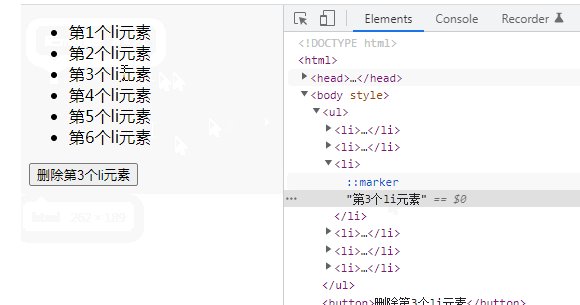
jquery删除第3个li元素
实现思路:
选取第3个li元素
删除获取的li元素
实现方法:
选取指定位置元素可以利用:nth-child(n)选择器,想要选取第3个li元素,则可设置li:nth-child(3)
删除被选元素可利用remove()方法
使用 remove( ) 方法可将某个元素及其内部的所有内容删除。
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
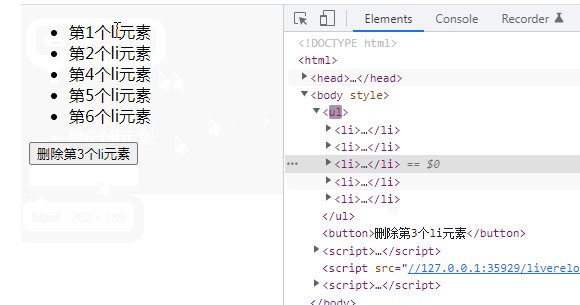
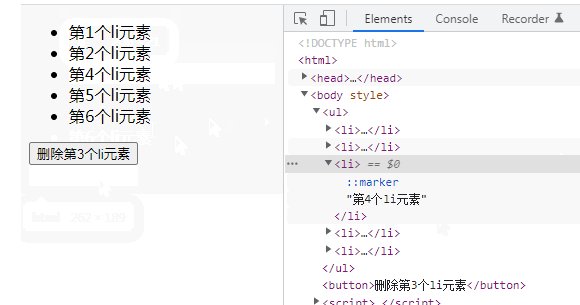
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么删除第3个li元素的详细内容,更多请关注zzsucai.com其它相关文章!
