所属分类:web前端开发
在html5中,controls表示音频和视频的播放控件,是audio和video标签中的属性;该属性是一个布尔属性,用于规定浏览器为视频或音频提供播放控件,语法为“<video controls>”或“<audio controls>”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:Windows10系统、html5版、Dell G3电脑。
HTML的controls属性用于指定必须显示音频和视频控件。它是一个布尔属性,也是HTML5中的一个新特性。我们可以在两个标签<audio>和<video>中使用此属性。
controls 属性是一个 boolean(布尔) 属性。
controls 属性规定浏览器应该为视频提供播放控件。
如果设置了该属性,则规定不存在作者设置的脚本控件。
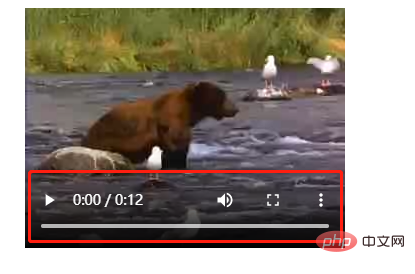
浏览器控件应该包括:
播放
暂停
定位
音量
全屏切换
字幕(如果可用)
音轨(如果可用)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>
</body>
</html>
登录后复制输出结果:

推荐教程:《html视频教程》
以上就是controls在html5中表示什么的详细内容,更多请关注zzsucai.com其它相关文章!
