所属分类:web前端开发
es6解构不是深拷贝。若解构的原对象是一维数组或对象,那么解构就是深拷贝,若解构的原对象是多维数组或对象,那么解构就是浅拷贝,因为解构不能对多维数组达到深拷贝的效果,所以解构不能算是深拷贝,应是浅拷贝。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
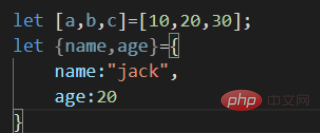
关于ES6中的解构赋值的知识点,想必大家都不陌生。所谓解构赋值就是利用一种模式来快速从目标结构中取出数据的方案,例如:
通过解构,我们很轻松的就从数组和对象中取出了我们想要的数据。但是,可能大家会问,这与深拷贝与浅拷贝又有什么关系呢?
咱们,先回顾一下关于深拷贝和浅拷贝,
所谓的浅拷贝和深拷贝:浅拷贝是在在拷贝过程中,遍历时那部分为对象/数组类型指向原来的地址,而深拷贝,则是完全开辟新的内存地址。也就是说,
那么,在解构中,究竟是深拷贝还是浅拷贝呢?

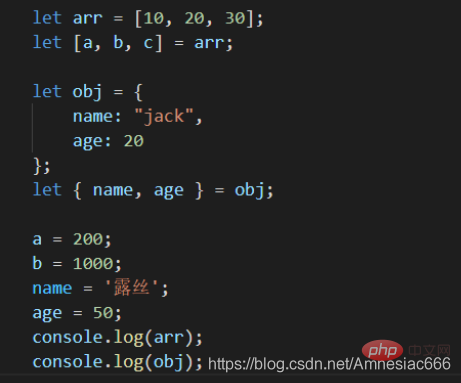
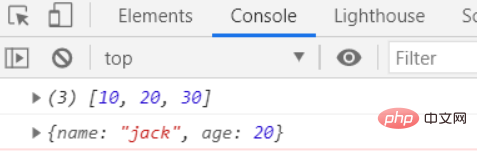
在上述代码中,我们分别对数组和对象进行解构,然后又修改了解构之后的变量的值,然后分别打印变量和原数组和对象,结果如下:

我们发现,原数组和对象的数据并没有改变,是不是就说明解构赋值就是深拷贝了呢??
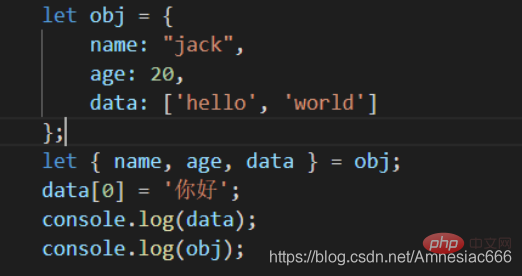
我们把例子稍微修改一下,代码如下:

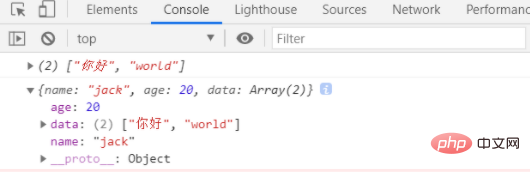
我们为对象新增了一个data属性,data的数据为一个数组,然后解构之后,我们修改了data的数据,结果如下:

我们发现,解构出来的变量data的改变引起了原来数据的改变,也就是所,解构赋值其实依然是浅拷贝。
总结一下:
解构赋值,如果所解构的原对象是一维数组或对象,其本质就是对基本数据类型进行等号赋值,那它就是深拷贝;
如果是多维数组或对象,其本质就是对引用类型数据进项等号赋值,那它就是浅拷贝;
最终的结论就是:解构赋值是浅拷贝(因为它确实不能对多维数组或对象达到深拷贝的作用);
【相关推荐:javascript视频教程、web前端】
以上就是es6解构是深拷贝吗的详细内容,更多请关注zzsucai.com其它相关文章!
