所属分类:web前端开发
css可以取消横向滚动条,只需要给滚动条的父元素添加overflow-x属性,并将属性值设为“hidden”即可,语法为“父元素{overflow-x: hidden;}”;该方法可以设置当内容溢出左或右边缘时不提供滚动机制,直接裁剪内容。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css可以取消横向滚动条。
在css中,可以使用overflow-x属性来删除横向滚动条。
overflow-x 属性规定当元素溢出内容区域,是否对内容的左/右边缘进行裁剪
当属性值设置为“hidden”时,设置当内容溢出左或右边缘时不提供滚动机制,直接裁剪内容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 1400px;
}
</style>
</head>
<body>
<div>
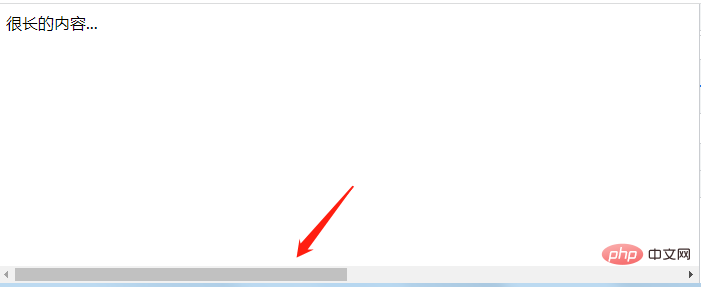
很长的内容...
</div>
</body>
</html>登录后复制
可以看到出现横向滚动条。
为了隐藏这个滚动条,我们可以给滚动条元素(溢出元素)的父元素设置overflow-x 属性。这里就是body元素
body{
overflow-x: hidden;
}登录后复制
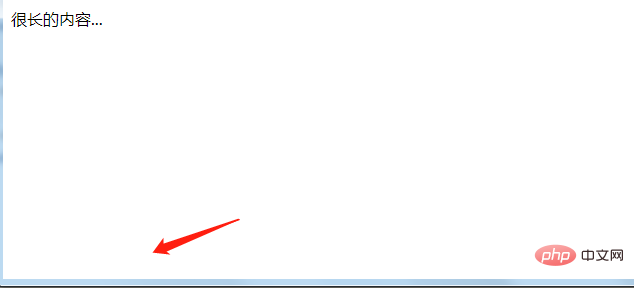
可以看到页面上的滚动条已经没有了。
说明:这种方法隐藏的滚动条,当内容很长,是会把部分内容也隐藏掉的,因为要考虑好,最好设置一个最大的宽度,让其自动换行。
body{
overflow-x: hidden;
max-width: 1000px;
}登录后复制(学习视频分享:css视频教程、web前端)
以上就是css可以取消横向滚动条嘛的详细内容,更多请关注zzsucai.com其它相关文章!
