所属分类:web前端开发
es6不兼容ie8,只在ie10、ie11中兼容了部分es6的API;实现兼容的方法:可以利用“babel-loader”在ie8中把es6的代码编译成es5执行,使用“npm install babel-loader”即可安装。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6不兼容ie8
IE浏览器不支持ES6的语法,只在IE10、IE11中支持了部分ES6的API,所以在IE浏览器中使用ES6需要把ES6的代码编译成ES5才能执行。方法也很简单,就是用babel-loader。
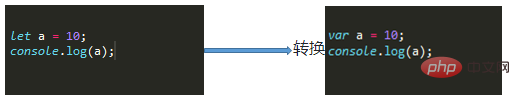
目前,ES6(ES2015)这样的语法已经得到很大规模的应用,它具有更加简洁、功能更加强大的特点,实际项目中很可能会使用采用了ES6语法的模块,但浏览器对于ES6语法的支持并不完善。为了实现兼容,就需要使用转换工具对ES6语法转换为ES5语法,babel就是最常用的一个工具

babel转化语法所需依赖项:
babel-loader: 负责 es6 语法转化
babel-core: babel核心包
babel-preset-env:告诉babel使用哪种转码规则进行文件处理
安装依赖
npm install babel-loader @babel/core @babel/preset-env --save-dev
登录后复制配置config文件
exclude表示不在指定目录查找相关文件
【相关推荐:javascript视频教程、web前端】
以上就是es6兼容ie8吗的详细内容,更多请关注zzsucai.com其它相关文章!
