所属分类:web前端开发
优点:1、符合W3C标准,可保证网站不会因为网络应用的升级而被淘汰;2、实现网页页面内容与表现相分离,有利于文档的语义结构,更容易维护和更改;3、页面体积变小,页面载入速度变快;4、网页代码更简洁,正文更为突出明显,便于被搜索引擎采集收录。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
tableE布局是WEB早期CSS不存在的时候兴起的,是对TABLE标签的不正规使用,Table标签就是表格,是用来显示数据的,而不是用来布局网页的,虽然它有时候布局网页很简单。现在绝大多数的网站都是用DIV+CSS布局,现在的网页越来越倾向于使用DIV的方法来布局网页了。
DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。
div css布局较table布局的优势
1、符合W3C标准。
这保证您的网站不会因为将来网络应用的升级而被淘汰。
2、网页页面内容与表现相分离
内容、样式和行为分离有利于文档的语义结构,更容易维护和更改。语义化的结构有什么好处,简单说就是有利于搜索引擎爬虫更好的理解我们的网页,利于SEO优化。
内容、样式和行为分离如何分离我们看下面一个例子:
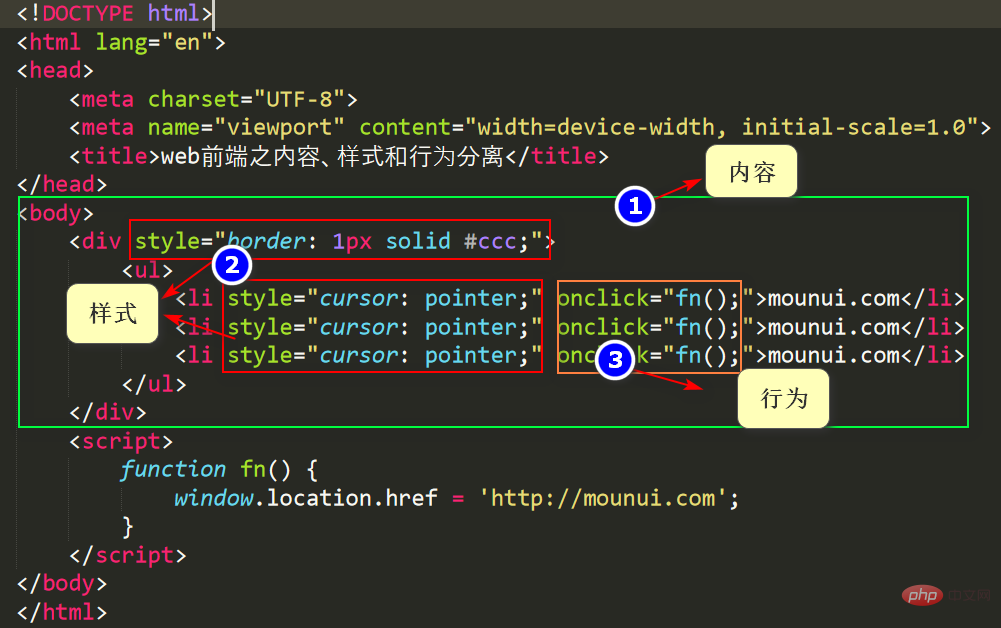
内容,样式和行为混合写法

上面可以看出,HTML内容、css样式和javascript行为是混在一起的。下面将它们分离
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web前端之内容、样式和行为分离</title>
</head>
<!-- css样式 -->
<style>
div {
border: 1px solid #ccc;
}
ul li {
cursor: pointer;
}
</style>
<!-- html内容 -->
<body>
<div>
<ul>
<li>mounui.com</li>
<li>mounui.com</li>
<li>mounui.com</li>
</ul>
</div>
<!-- javascript行为 -->
<script>
var uls = document.getElementsByTagName('ul')[0];
uls.onclick = function(ev) {
var ev = ev || window.event; // 兼容IE浏览器
var uli = ev.srcElement || ev.target;
// 判断事件源是不是li
if (uli.nodeName.toLowerCase() == 'li') {
window.location.href = 'http://mounui.com';
}
}
</script>
</body>
</html>登录后复制这样将内容、样式和行为分离开了。最终项目中为了管理方便一般会把css和js单独放到对应的文件中然后加载进来。
3、对浏览者和浏览器更具亲和力。
由于CSS富含丰富的样式,使页面更加灵活性,它可以根据不同的浏览器,而达到显示效果的统一和不变形。这样就支持浏览器的向后兼容,也就是无论未来的浏览器大战,胜利的是什么,您的网站都能很好的兼容。
4、使页面载入得更快(最重要的)(在IE中要将整个table加载完了才显示内容)。
页面体积变小,浏览速度变快,由于将大部分页面代码写在了CSS当中,使得页面体积容量变得更小。相对于表格嵌套的方式,DIV+CSS将页面独立成更多的区域,在打开页面的时候,逐层加载。而不像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。
5、保持视觉的一致性。
以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差。而使用DIV+CSS的制作方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。
6、修改设计时更有效率。
由于使用了DIV+CSS制作方法,使内容和结构分离,在修改页面的时候更加容易省时。根据区域内容标记,到CSS里找到相应的ID,使得修改页面的时候更加方便,也不会破坏页面其他部分的布局样式,在团队开发中更容易分工合作而减少相互关联性。
7、搜索引擎更加友好。
相对与传统的table,采用DIV+CSS技术的网页,由于将大部分的HTML代码和内容样式写入了CSS文件中,这就使得网页中代码更加简洁,正文部分更为突出明显,便于被搜索引擎采集收录。
扩展知识:div css布局的缺点
每个div容器都需要定义css样式来控制,制作过程相比table方式要复杂。
(学习视频分享:css视频教程、web前端)
以上就是div css的布局较table布局有什么优点的详细内容,更多请关注zzsucai.com其它相关文章!
