所属分类:web前端开发
css3中transition是“过渡”的意思,是用于设置元素过渡效果的一个属性;该属性是一个简写属性,能够给元素添加一个过渡动画效果,通过参数可以设置过渡动画的相关操作,语法为“transition:属性名 时间 速度曲线 延迟时间”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
transition在css3中是过渡的意思。
transition 属性设置元素当过渡效果
四个简写属性为:
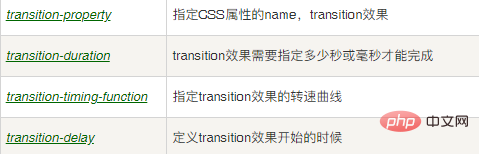
transition-property
transition-duration
transition-timing-function
transition-delay
语法为:
transition: property duration timing-function delay;
登录后复制其中参数代表如下:

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
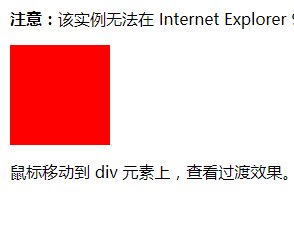
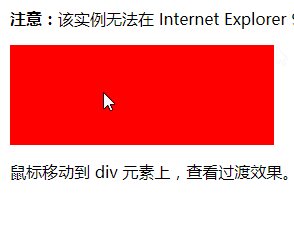
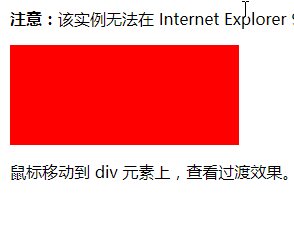
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3中transition是什么意思的详细内容,更多请关注zzsucai.com其它相关文章!
