所属分类:web前端开发
在jquery中,可以用clearTimeout()方法停止settimeout,该方法用于取消setTimeout()方法设置的timeout,参数必须是setTimeout()返回的ID值,语法为“clearTimeout(ID值)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
clearTimeout() 方法可取消由 setTimeout() 方法设置的定时操作。
取消由 setTimeout() 方法设置的 timeout
clearTimeout() 方法的参数必须是由 setTimeout() 返回的 ID 值。
注意: 要使用 clearTimeout() 方法, 在创建执行定时操作时要使用全局变量:
1 myVar = setTimeout("javascript function", milliseconds);
登录后复制如果方法还未被执行,我们可以使用 clearTimeout() 来阻止它。
1 clearTimeout(id_of_settimeout)
登录后复制id_of_setinterval 调用 setTimeout() 函数时所获得的返回值,使用该返回标识符作为参数,可以取消该 setTimeout() 所设定的定时执行操作。
示例如下:
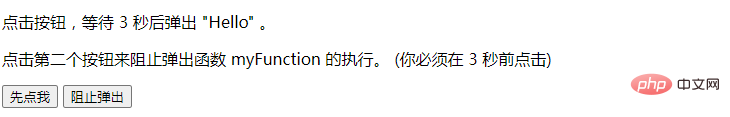
12345678910111213141516171819202122 <!DOCTYPE html><html><head><meta charset="utf-8"><title>123</title></head><body><p>点击按钮,等待 3 秒后弹出 "Hello" 。</p><p>点击第二个按钮来阻止弹出函数 myFunction 的执行。 (你必须在 3 秒前点击)</p><button onclick="myFunction()">先点我</button><button onclick="myStopFunction()">阻止弹出</button><script>var myVar;function myFunction() { myVar = setTimeout(function(){ alert("Hello") }, 3000);}function myStopFunction() { clearTimeout(myVar);}</script></body></html>
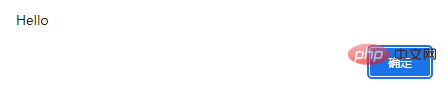
登录后复制输出结果:

若只点击第一个按钮,三秒后出现弹窗:

若点击量第一个按钮后,三秒内点击了第二个按钮,则不会出现弹窗。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎么停止settimeout的详细内容,更多请关注zzsucai.com其它相关文章!
